Tag: website development
What Is ADA Compliance in Regards to Digital Services?

An ADA compliant website or digital service is designed to be accessible to people with disabilities. These disabilities include those with visual, auditory, physical, speech, cognitive, and neurological disabilities.
To be ADA compliant, a website must be designed and coded in a way that allows people with disabilities to access the content on the site without difficulty. Compliance applies to all digital services including both desktop applications, mobile applications, and video.
Digital media must also provide features such as alternative text for images and captions for audio and visual content, keyboard navigation, and support for assistive technologies such as screen readers. The software development team needs to keep the UX/UI design in mind when developing the website or app so it includes these options.
The following questions are answered in this article:
- When did ADA compliance become law?
- What are the top 10 qualities a website or other digital service must have to be ADA compliant?
- Are ADA digital compliance laws being enforced?
- What websites and apps are mandated to be in compliance with Section 501?
- What can happen if a website or app is not ADA compliant?
When did ADA compliance become law?
In 1998, the Americans with Disabilities Act (ADA) was amended to include Section 501, a provision for website accessibility. Section 501 made it illegal for any publicly accessible website or digital service to discriminate against people with disabilities.
It also required that websites and other digital services including apps provide an accessible experience for disabled users so it needs to follow accessibility guidelines. This legislation was among the first of its kind. It set the foundation for other countries and the World Wide Web Consortium (W3C) to create their own website accessibility standards.
There are no websites or digital services that are considered exceptions to the ADA compliance laws. Compliance applies to all websites and digital services regardless of size, industry, or purpose.
What are the top 10 qualities a website or other digital service must have to be ADA compliant?
Keep in mind that the specifics that need to be done for each piece of digital service or digital medial is going to be a bit different. Despite differences, the end goal is the same: to make digital services and media accessible to everyone regardless of handicap or disability. Qualities that all should have, however, include the following:
- The digital media must be easy to navigate with clear and consistent navigation options. This includes a clear page structure and easy to understand headings and labels. The user must also be able to skip repetitive navigation elements.
- All images, graphics, and videos should have alt text that accurately describes the content. This allows people who are visually impaired to understand the content of the page.
- A page should have structured markup to communicate the structure and hierarchy of the page. This can include proper use of heading and subheading tags.
- The fonts used in a website should be easy to read. A minimum font size of 12 points is recommended, though that can differ from one digital service to the next.
- A website or app should be able to be navigated in its entirety through the use of the keyboard. This also applies to a mouse or other pointing device. This includes the ability to navigate a website through tabs and keyboard shortcuts. Assistive technologies that currently exist, such as screen readers, must be also be supported.
- The content on a website or app should have a high contrast ratio between the background and any text. This makes it easier for someone with low vision or color blindness to read.
- Fields on forms should be labeled accurately and the labels should be associated with the fields. This allows devices such as screen readers to understand what information is being requested of the user.
- Time-based events on websites and other forms of digital media should have alternate ways of accessing the content. If this cannot be accomplished, there needs to be a way for the user to turn off the event.
- Audio and video content should have closed captions and/or transcripts as well as an audio description of the content. This will allow hearing or visually impaired individuals to access the digital content.
- When error messages pop up, they should be clear and descriptive and should not be hidden. This way, users can understand why a website or app error occurs and how they can fix it.
Are ADA digital compliance laws being enforced?
The Department of Justice (DOJ) is the entity responsible for enforcing ADA. Right now, there are not any specific deadlines when compliance will be strictly enforced across the board.
Despite that, the DOJ has begun to take action against websites and other digital media that are not in compliance. Right now, this primarily happens when particular websites and apps are brought to their attention as being discriminatory. The number of lawsuits being filed over website accessibility for individuals with disabilities is increasing all of the time. Over 2,500 lawsuits were filed in 2020 alone.
In some cases, state and local governments are also beginning to enforce the law on a case by case basis.
What websites and apps are mandated to be in compliance with Section 501?
Under Title 1 of the ADA, any business, organization, or institution with at least 15 full-time employees that operates for 20 or more weeks per year is required to comply with Section 501.
The Justice Department has not begun cracking down on Section 501 violators as of yet, however. So far, the Justice Department has been handling non-compliance issues of individual businesses and organizations as specific non-compliance issues are brought to their attention by users. Users can file complaints on the Department of Justice’s Civil Rights website if they feel as though their rights were violated.
This is not true in every circumstance, however. The U.S. Department of Justice’s 2010 ADA Standards for Accessible Design became enforceable on March 15, 2012. Therefore, so all federal government digital media should now be in compliance with Section 501.
In addition, any business vying for a federal contract or who receives Federal funds for any reason should now be in compliance with this provision. Funds could be pulled and contracts could be rejected, in addition to receiving fines for the violation, if a business’s website or app is not ADA compliant.
What can happen if a website or app is not ADA compliant?
Even though it is not yet enforced across the board, if a website or app is not ADA compliant, it can lead to the website being deemed discriminatory. This can lead to a variety of legal, financial, and reputational consequences including costly fees, settlements, judgments, costly legal fees, and being pulled from the mobile app stores. A first violation can cost up to $75,000 and subsequent violations can be $150,000 for each occurrence. In addition, if a website is not ADA compliant, the ADA may require that the business meet a higher standard of accessibility than what is currently required as part of their penalty.
In addition, businesses could lose customers and revenue if those with disabilities cannot access the digital service. Without access, disabled individuals may be unable to purchase goods or services from the website or app, which could lead to a decrease in sales.
Reputational consequences may also arise from not being ADA compliant. Businesses may be seen as not respecting the rights of those with disabilities or for not being socially responsible. This could potentially lead to a decrease in customer loyalty and public trust in the company which, in turn, could cause a decrease in revenue.
Matraex is a premier web and app development company headquartered in Boise, Idaho. Matraex wants to be your go-to resource for web and app development questions.
Have a tech question? Contact us, leave us a note through the messaging feature on our website, or post a question to our Google Business Profile. You can even give us a call at (208) 344-1115.
We look forward to answering all of your questions so you can be an informed tech consumer.
Sign up to receive answers to your questions delivered directly to your inbox!
How Do You Add Color to Websites and Apps?

When the average person looks at the coding involved in a website or app, it often looks like lines and lines of gibberish. How in the world can a programmer make sense of it? But, of course, it does make sense to them. As for adding colors to websites and apps, there are standardized words that can be used for some colors. The most common way with the larger variety of colors, however, is by using Hex Codes. Another way to add colors, which is very similar to Hex Codes, is by using RGB colors.
Questions answered in this article include the following:
What colors can I make using specialized words?
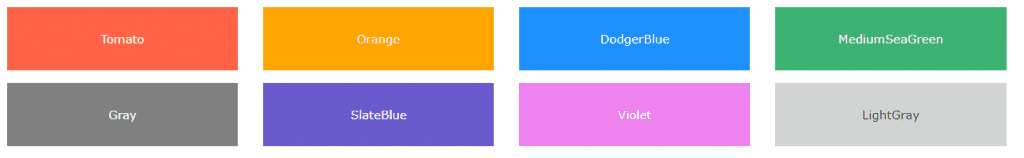
In some cases, depending on the color you are searching for, you can sometimes add the name of the color directly inside the code. There are 140 standard color names that can be used when coding. Here’s an example of the standard color names.

You can visit htmlcolorcodes.com for a chart with all 140 specific color names available to use in coding.
How is Hex Code used to create different colors?
Using Hex Codes, also called Hexadecimal Colors, is the most common way of adding colors to a website or app, and it has a much larger variety of colors. Hexadecimal codes are formed from a number sign and six digits #RRGGBB (red, green, blue). Each digit then has a number or letter 0-9, A-F. The farther you go from the 0 to the F, the higher the intensity of that color. The color white is the highest intensity, represented with #FFFFFF and black being the lowest intensity, represented by #000000. All of the gray colors have the same two digits repeating such as #676767.
When using Hex Codes, it is possible to create 16,777,216 colors! If you would like to experiment with Hex Codes, this color picker shows the range of possible colors with its corresponding Hex Code. It shows the RGB codes for each color as well.
How do RGB colors work?
RGB (red, green blue) colors work the same way as Hex Code but may be a little simpler to understand. Instead of using two digits with a combination of numerical digits and letters up to F to denote the intensity of the colors, RGB colors use the numbers 0-255, with 0 being the lowest intensity and 255 being the highest. Therefore, RBG(0, 0, 255) would be green since the green has the highest intensity while the other two colors are zero. Subsequently, RBG(0, 0, 0), with all three colors being the lowest intensity, would be black and RBG(255, 255, 255) would be white, with all three colors being the highest intensity.
As with Hex Codes, there’s 16,777,216 possible colors when using RGB colors, and you can also experiment with the color picker to see the variety of colors with its corresponding code.
What does the code look like when adding colors?
If you are using CSS or HTML as the primary coding language, it’s not much different. You would add your color choice before the text. So, for example, you wanted to write “How are you?” in an H2 setting with a background Hex color of red, you would write:
<h2 style=”background-color:#ff0000;”>How are you?</h2>
W3Schools has tutorials on a number of coding languages with ways that you can try your code and see the results. You can go there to see examples of how colors are used in coding and try it out for yourself.
Matraex would like to be your go-to source for information regarding app development or anything coding or tech-related. Feel free to send us a message on our website, contact us, or leave us a question on our Google Business Profile. We look forward to answering your questions so you can be informed.
Sign up to receive answers to your questions delivered directly to your inbox!
