Tag: software development
How Do You Add Color to Websites and Apps?

When the average person looks at the coding involved in a website or app, it often looks like lines and lines of gibberish. How in the world can a programmer make sense of it? But, of course, it does make sense to them. As for adding colors to websites and apps, there are standardized words that can be used for some colors. The most common way with the larger variety of colors, however, is by using Hex Codes. Another way to add colors, which is very similar to Hex Codes, is by using RGB colors.
Questions answered in this article include the following:
What colors can I make using specialized words?
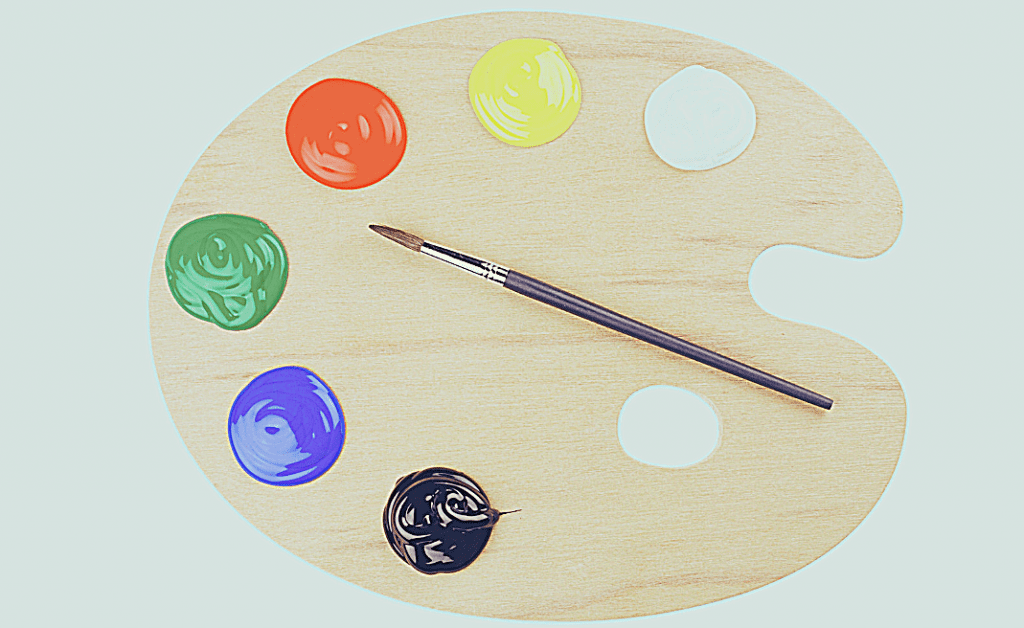
In some cases, depending on the color you are searching for, you can sometimes add the name of the color directly inside the code. There are 140 standard color names that can be used when coding. Here’s an example of the standard color names.

You can visit htmlcolorcodes.com for a chart with all 140 specific color names available to use in coding.
How is Hex Code used to create different colors?
Using Hex Codes, also called Hexadecimal Colors, is the most common way of adding colors to a website or app, and it has a much larger variety of colors. Hexadecimal codes are formed from a number sign and six digits #RRGGBB (red, green, blue). Each digit then has a number or letter 0-9, A-F. The farther you go from the 0 to the F, the higher the intensity of that color. The color white is the highest intensity, represented with #FFFFFF and black being the lowest intensity, represented by #000000. All of the gray colors have the same two digits repeating such as #676767.
When using Hex Codes, it is possible to create 16,777,216 colors! If you would like to experiment with Hex Codes, this color picker shows the range of possible colors with its corresponding Hex Code. It shows the RGB codes for each color as well.
How do RGB colors work?
RGB (red, green blue) colors work the same way as Hex Code but may be a little simpler to understand. Instead of using two digits with a combination of numerical digits and letters up to F to denote the intensity of the colors, RGB colors use the numbers 0-255, with 0 being the lowest intensity and 255 being the highest. Therefore, RBG(0, 0, 255) would be green since the green has the highest intensity while the other two colors are zero. Subsequently, RBG(0, 0, 0), with all three colors being the lowest intensity, would be black and RBG(255, 255, 255) would be white, with all three colors being the highest intensity.
As with Hex Codes, there’s 16,777,216 possible colors when using RGB colors, and you can also experiment with the color picker to see the variety of colors with its corresponding code.
What does the code look like when adding colors?
If you are using CSS or HTML as the primary coding language, it’s not much different. You would add your color choice before the text. So, for example, you wanted to write “How are you?” in an H2 setting with a background Hex color of red, you would write:
<h2 style=”background-color:#ff0000;”>How are you?</h2>
W3Schools has tutorials on a number of coding languages with ways that you can try your code and see the results. You can go there to see examples of how colors are used in coding and try it out for yourself.
Matraex would like to be your go-to source for information regarding app development or anything coding or tech-related. Feel free to send us a message on our website, contact us, or leave us a question on our Google Business Profile. We look forward to answering your questions so you can be informed.
Sign up to receive answers to your questions delivered directly to your inbox!
When using AWS, what tools and services are essential for my app?

Amazon Web Services (AWS) is a cloud-based computing platform owned by Amazon.com. It provides services and tools for software developers that allow them to concentrate on coding without needing to worry about the required infrastructure that must be in place for them to do so. The types of services that AWS provides include compute services, storage services, database services, networking services, management services, analytics services, security services, and application services. The tools and services that AWS offers are vast, with over 200 currently to choose from. If you choose to use the AWS platform to develop your app, however, there are a few specific services that are utilized by just about every app that is developed. They include the following:
- Amazon EC2 (Amazon Elastic Compute Cloud)
- Amazon EBS (Elastic Block Storage)
- Amazon S3 (Amazon Simple Storage Service)
- Amazon RDS (Amazon Relational Database Service)
In this article, we will give an explanation of each service as well as what the potential cost of using the service might be.
Amazon Elastic Compute Cloud (EC2)
Amazon EC2 provides secure, resizable compute capacity in the cloud which basically amounts to users renting virtual machines. Each virtual machine, which is called an “instance,” is then loaded with the operating system of the user’s choice and can be used to run applications, to store and process data, and to host websites. Amazon EC2 can also be used to launch apps quickly and efficiently and to manage them across multiple servers.
Amazon EC2 provides a wide selection of instance types which include the following:
- Amazon EC2 A1 Instances. Powered by AWS’s custom-designed Graviton2 processors. They are optimized for scale-out workloads such as containerized microservices, web servers, gaming, and media processing.
- Amazon EC2 C5 Instances. Optimized for compute-heavy workloads. They are the ones to consider for high-performance computing, machine learning, and video encoding.
- Amazon EC2 M5 Instances: Designed for general purpose workloads such as web servicers, batch processing, and gaming.
- Amazon EC2 R5 Instances. Optimized for memory-intensive workloads such as in-memory database, distributed web scale in-memory caches, and real-time big data analytics.
- Amazon EC2 T3 Instances. Designed for burstable workloads such as web servers, development environments, and small databases.
For these instances, the user can choose from varying combinations of CPU, memory, storage, and networking capacity. This allows the user to pick the mix of resources that will best meet their needs. It also provides users with a range of security and networking options which allows them to configure their instances to meet their specific security and networking requirements. Amazon EC2 is designed to help businesses scale and grow by providing access to as much power as they need on demand and by charging for only the memory that is used. It also completely eliminates the need for expensive hardware that can take long amounts of time to set up and configure.
AWS offers a free tier of EC2 Linux and Windows micro instances for the first 12 months of service which includes 750 hours of service per month. EC2’s prices vary depending on the instances chosen and the time you spend using the instance. They charge by the hour or the second depending on the instance you run. There are no upfront payments or commitments required. To save money, AWS also offers spot instances. Spot instances use spare Amazon EC2 computing capacity at a huge discount. You can also sign up for their savings plan, which will provide a discount for using a consistent amount of usage over an extended period of time. To qualify for the savings plan, you do have to sign a commitment.
Amazon Elastic Block Storage (EBS)
Amazon EBS provides block-level storage for the data associated with the applications that are run by Amazon EC2. It is basically a virtual hard drive. Amazon EBS stores data that needs to be accessed quickly and frequently. This data can include databases, log files, application data, and media files and is persistent. This means that the data will remain there even if the computer or server it is being served from is powered down.
Amazon EBS tends to be more reliable than traditional hard drives and has a number of other advantages:
- It can also be accessed from anywhere since the information is stored on the cloud.
- It can be resized without taking the instance that is being used offline.
- It can be backed up and restored with just a few clicks.
- The data on an EBS system can be moved from one EC2 instance to another.
In order for Amazon EBS to be used with an instance, a user must determine the volume or capacity that is needed and attach it to an instance in Amazon EC2.
AWS offers a free tier of EBS which includes 30 GB of storage per month in addition to 2 million input/output operations per second (IOPS) and 1 GB of snapshot storage. Snapshot storage are point-in-time copies of your block data. If you go over the 30GB of free storage, the standard charge is $0.05/GB-month. EBS also offers different types of storage, all of which come with their own price.
Amazon Simple Storage System (S3)
Amazon S3 is a cloud storage platform that provides an easy way to store and retrieve files from the cloud. It can be accessed anywhere there is an internet connection and is ideal for storing large amounts of data such as photos, videos, music, and documents among other files. It is also cost effective because the user only pays on the actual amount of data being stored.
Data stored using S3 are placed into large “folders” called buckets. To use S3, you create a bucket, assign it a name, set its permissions and access controls, and then assign data to it. The user can control who has access to their data and set up automatic backups. The items placed in the bucket are encrypted, highly secure, and are available via the internet using HTTP.
When using S3, you pay to store items in your buckets, and the rate you’re charged has many variables to consider. Those variables include the size of the items you’re storing, for how long you are storing them. S3 also has different storage classes which are based on how often you need to access your data, and the rate varies depending on the class or classes you choose. AWS offers a pricing calculator that will help you get an estimate of the AWS services you intend to use.
Amazon Relational Database Service (RDS)
Amazon RDS is a cloud-based service that provides users with a relational database for their applications. In a relational database, data is organized into tables with columns and rows. The columns represent attributes of data and the rows contain records or instances with those attributes. This allows users to quickly and easily access data from multiple sources without needing to search through multiple tables or needing to install and manage a database. Amazon RDS also allows users to easily replicate and make backups of their data.
Amazon charges for RDS services based on the total data that is transferred from all sources for backups, replication, and access over the Internet. The price is also dependent on the instance types you have, your database engine, and the regions in which the data is stored. Using RDS can sometimes become a bit somewhat pricey. If you are on a budget or just wish to avoid the cost, you can look into using MySQL instead and determine whether it may suit your needs. MySQL is open-source and free, but it requires users to have a good understanding of database concepts and administration. MySQL will not always be a suitable alternative, however, and RDS does charge to run MySQL. Plus, switching from one relational database service to the other can be difficult, costly, and result in lost data, so you may want to wisely choose which service to use. It is often best to choose which one you believe will suit your needs and then stick with it.
Matraex is a premier app and software development company located in Boise, Idaho. We want to help you become informed in app development concepts so you can make informed decisions and be a consumer who is “in the know”. Feel free to leave us a question on our Google Business Profile, contact us with your questions, or leave a message in the chat feature on our website. We look forward to answering your questions.
Sign up to receive answers to your questions delivered directly to your inbox!
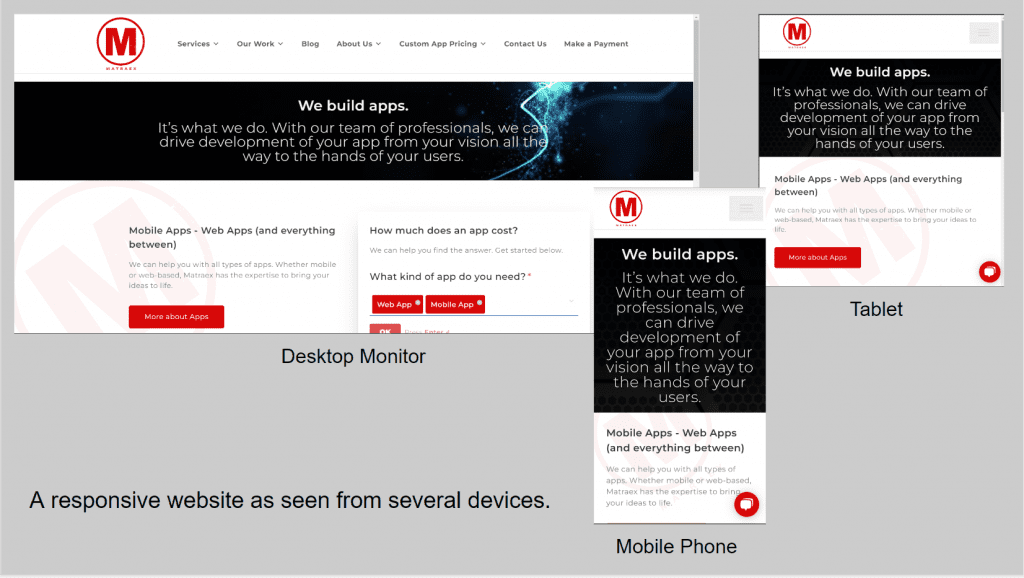
What Is a Responsive Website?

A responsive website is a website that is designed to respond to the user’s behavior and environment based on the screen size, platform (desktop monitor, tablet, phone and so on), and orientation (whether portrait or landscape) of the device they are using. A responsive website uses fluid, proportion-based grids and flexible images to create a dynamic, flexible website that provides a great user experience that looks great on any device.
Questions that will in answered in this article include the following”
- Why is it important to have a responsive website?
- What are the negative consequences of not having a responsive business website?
- What are some common misconceptions about responsive websites?
- How can I tell if my website is responsive?
- If I am using a website builder, do I need to worry about my website being responsive?
- How do I make my website responsive?
Why is it important to have a responsive website?
Websites are viewed in many different ways and on many different devices. Long gone are the days of a website being viewed on a desktop monitor most of the time. The platforms used to access a website depends on the target audience and the content of the website, but the trend for many years has leaned heavily towards mobile devices. According to Oberlo, just ten years ago, over 90% of website traffic occurred on desktop computers. By late 2022, those figures had totally changed. Now, over 60% of all web traffic comes through mobile devices, with over 50% of all website visits coming through such devices.
In addition, more and more people are accessing websites through other internet-capable devices. These devices include wearable devices and their car’s navigation systems among other platforms. It is important that your website can be viewed properly regardless of the device that is being used because it allows users to have a better user experience, and the better the experience, the more likely they will spend more time visiting and interacting with the website. Google also rewards websites that are optimized for mobile devices by ranking them higher in search engine results, so having a responsive website is also important for SEO.
What are the negative consequences of not having a responsive business website?
There are a number of potential negative consequences of a website not being responsive.
- Loss of Traffic: Without a responsive website, some users may find it difficult to access the website on their mobile devices. This could lead to a decrease in website visits. Customers may also be unable to find what they’re searching for on the site.
- Poor User Experience: Since the content and design may not be displayed correctly on mobile devices, users may have a poor experience. This could cause customers to leave the website and not return.
- Lower Search Engine Rankings: Since search engines like Google prioritize mobile-friendly websites, not having an optimized site could result in lower ranking in search engine results. That could make it more difficult for customers to find a business’s website.
- Missed Opportunities. An unresponsive website might miss out on potential customers who use mobile devices to search for products or services. Therefore, it could also miss out on potential sales and leads.
- Reduced Conversions: A website that is not optimized for mobile devices will often have a reduced conversion rate since it is more difficult for customers to complete purchases or take desired actions when using a mobile device.
What are some common misconceptions about responsive websites?
There are several misconceptions about responsive websites which sometimes hold keep website owners from designing their website to be responsive or getting it that way once they discover that the website is unresponsive:
- Responsive Websites Require a Separate URL. A common misconception is that a responsive website requires a separate website address or URL. They actually use the same URL as a non-responsive website, but the content and design of the website is displayed differently depending on the device used to view the site.
- Responsive Website Are More Difficult to Build. Another misconception is that responsive websites are harder to build and therefore require more time, effort, and money than a nonresponsive site. A responsive website may require more planning than a standard website, but it’s still a process that can be completed in a reasonable amount of time.
- Responsive Websites Are Not SEO Friendly. As already discussed, responsive websites are actually more SEO friendly because they are favored by Google. Also, they are better than having separate desktop and mobile websites because they have the same content and code which makes them easier for search engine crawlers to index.
- Responsive Websites Load Too Slowly: Responsive websites can be optimized for speed just like any other website. The speed of a website depends on how it is coded and hosted, not on its design.
How can I tell if my website is responsive?
Many website builders, like WordPress, provide tools that will allow you to “see” what a website will look like on a desktop monitor, on a tablet, and over a mobile phone. It may be a good idea to use those tools regularly, particularly when you make changes to a website, to get an idea of what your website looks like on various devices. These tools are not 100% accurate, however. No tools can account for all possible screen sizes or device types nor can they always accurately reflect the performance of a website in an actual environment.
There are other tools available online as well, such as the Website Responsive Testing Tool, that can help you determine if a website is responsive. Tools such as this site will analyze a website and give you a report on its responsiveness. This can be a helpful way to test a website quickly and easily.
The only surefire way to determine whether a website is responsive, however, is to actually look at it on various devices such as a tablet and a mobile phone. If the website looks different on each device, but all of the content is still readable and it’s easy to navigate, then the website is probably responsive.

If I am using a website builder, do I need to worry about my website being responsive?
If you use a website builder, you should still worry and check for website responsiveness, but it may not be as much of a factor as creating a website from scratch. Many popular website builders such as WordPress, Wix, and Squarespace, among others, come with pre-designed templates that are designed to be responsive, but that doesn’t mean they always are. When designing a website, regardless of method of doing so, you may wish to check your website on different devices to ensure that it is truly responsive.
How do I make my website responsive?
- Add the following ‘meta’ tag to your HTML Head:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
By doing so, you are styling your meta tag as code. - Some markup languages, such as pure HTML, tend to be responsive by nature, but you are very limited to what you can do with just HTML.
- You can use a CSS Flexbox/Grid. CSS dictates how a document looks and controls its responsiveness, and this will allow you to resize items depending on the size of the screen.
- Add breakpoints that will change the design of the website when it starts looking awkward on different sized devices. This includes having a single column of images and text on narrow-screened devices that changes to two or even three columns on wider screens. You can also use a different font size for different break points to increase its readability.
- Set images and other elements to 100vw. By doing so, the elements will be able to resize with the size of the screen.
Matraex is a software and app development company in the northwestern United States. Do you have any app development or technology questions? We would like to provide unbiased answers so you can feel confident making app development or technology-related questions. Feel free to contact us via our website, leave us a note via the live messaging feature on our website, or call us at (208) 344-1115. We look forward to answering all of your questions so you can make informed decisions that are right for you.
Sign up to receive answers to your questions delivered directly to your inbox!
How Long Will It Take to Build My App?

“How long will it take to build my app?” is often one of the first questions a software visionary wants to know. In short, there is no definite answer to this question. It depends on a number of factors, but put simply, an app can take anywhere from a month to several years to develop and will largely be determined by several factors.
The factors that influence how long it will take to build an app that are discussed in this article include
Factor #1: Scope of the Project
The size, complexity, and features of an app as determined by its MVP all contribute to how long an app will take to build. If an app solves only one problem, it may be able to be built within a month or so. If it solves several problems, it may take 3-6 months, and if it’s a larger app that solves a number of problems, it could take several years. It all breaks down to the time involved to develop the app.
Factor #2: Resources Available
The amount of developers, designers, and other staff available to work on a project will also influence how long an app takes to build. If a product owner wants an app completed in a more timely manner, they can often add more developers to work on a project, but those extra developers are likely to add to the cost of the project as well.
Factor #3: Technology Used
Some programming languages are more complex, require more logic, and take more lines of code to develop with. For example, programming languages such as C++, Java, and Python are considered more complex and take longer to develop compared to languages like HTML and CSS, which are generally much simpler and more straightforward.
Factor #4: Experience of the Team
The experience and expertise of the development team who are working on a project also impacts the amount of time an app takes to build.
Factor #5: Quality Standards
The quality standards that are set up for each app can also influence the timeline of an app. Some apps may require more time to ensure that they meet required standards.
The time it takes to build an app often directly correlates with the app’s cost. We hope you’ll check out “How Much Does a Custom App Cost” as part of your research, and if Matraex can answer any questions for you, please let us know. You can contact us, call us, leave us a message on our website, or on our Google Business Profile. We would like to be your go-to resource for answers to your app development questions.
Sign up to receive answers to your questions delivered directly to your inbox!
I Have an Idea for an App. Now What?

Many business owners, organizations, or institutions have been there. They realize that the software they’ve been using doesn’t perform in a way that will allow them to scale their operations, is costing them too much money, doesn’t provide needed security, nor does it enhance the customer and client experience as much as they need. In addition, there isn’t a SaaS solution readily available that does what they need for it to do.
When you fit that description and have an idea of what you need, it may be time to consider designing a custom app. So, what comes next? How are you going to take your vision from thought to reality? We will take you through the basic steps you’re likely to experience with an app developer to get your vision started. Keep in mind that the app development company you choose may have additional steps or do something a little differently, but this outline may give you a good idea of what to expect, no matter where you choose to go.
The following steps are discussed in this article:
Step 1: Meet and discuss your app idea.
The first step to developing a custom app may be for the app visionary to meet with a sales representative or developer from an app development company. This may be conducted in an informal setting over coffee or on Zoom. The company representative may ask for details about the app idea, screen the app visionary to discern if they have the finances to pay for an app, and give a range of costs. This may also be a great time for the visionary to ask the developer questions they might have to determine if they are the right fit for their app vision.
If those things check out for both the visionary and the app development company, the app representative may direct the visionary to determine, as well as they can, what features would need to be in the initial release of the app including any style preferences they may have and to start an MVP. For a list of possible app features to help you do this, you can use our App Feature Questionnaire. This questionnaire could be handy regardless of who you choose to develop your app.
Step 2: Sign a non-disclosure agreement.
Somewhere early in the process, the web development company that the product owner chooses and the product owner are likely to sign a non-disclosure agreement. This agreement protects both the visionary and the development company. It may state that the development company cannot disclose anything about the code and specifics of the app with others, while, at the same time, it may protect the development company from having its development practices disclosed to others by the visionary.
Step 3: Discovery Meeting #1
Once the app visionary informally meets with a company sales representative or app designer to discuss the project, a non-disclosure agreement is signed, and the visionary begins work on an MVP, the next step is often to meet again and iron out the essential features of the app. Generally, the more specific the visionary can be about what features and functionality they wish the app to have, the less expensive the app will be since apps are often priced by the amount of time they take to develop. During that meeting, how often the visionary and app developer may meet to discuss the project may also be discussed. They may also agree on a time for the next meeting.
Step 4: Follow-up Email
After the first discovery meeting, the app developer may send a follow-up email to the visionary. This email will most likely provide details of the discovery meeting in writing and is used as a way to verify that both the app development company and the visionary are on the same page about the initial development process and to ensure that there is no miscommunication or misunderstandings.
Step 5: Discovery Meeting #2
If an app developer has a second discovery meeting, it may be used to clear up any miscommunication that occurred during the first discovery meeting, to discuss the timeline of the project, and to address initial and ongoing costs in detail. The information from this meeting may be used to draw up the app development contract and official partnership between the visionary and the app development company.
Step 6: Begin Work on App
By this time, all of the initial details of the app, timeline, and financial commitment have been discussed and the app developer will draw up a contract so the work can be started. This contract is often sent through email. Once the developer receives the signed contract and the agreed upon initial payment, work begins on the app.
Keep in mind that this is only an outline of what may occur, and that your experience with the professionals you’re considering to develop your app may differ quite a bit from the above scenario. This should help to give you an idea of what to expect, however.
Matraex would like to provide any info regarding app development so you can make an informed decision for your business. If you have any questions about app development that we can help you with, please contact us, ask us a question on our Google business platform, or give us a call at (208) 344-1115. We look forward to answering your questions.
Sign up to receive answers to your questions delivered directly to your inbox!
What Questions Should I Ask an App Developer before Selecting One?

Creating a custom desktop or mobile app is exciting! With your app, you’ll acquire the functionality you’ve been needing and scale your operations like never before.
Creating an app, however, can be costly and time consuming and it just isn’t the right move for everyone. There’s also many things that can potentially go awry during a project. Asking the right questions when talking with potential web development partners can help an app founder choose the right developer for their business, institution, or organization. This article covers some questions to consider asking a prospective software developer prior to working with them.
Questions in this article are broken into several sections:
What may I want to keep in mind while talking with developers?
Your app cannot be developed overnight; it is often a long-term commitment. You can often use discussions with potential software development partners to not only get answers to important questions but also to determine if the developer or development company will be a good fit in other ways. Is the app developer you’re considering someone you will be able to work closely with for months? Do you get along? Do they answer your questions in a way that you understand the answers? Do they listen to your questions and concerns and give you a complete answer? These may also be things to think about when choosing a software developer.
What initial questions may I want to ask an app development company?
- Do your developers work from the same location?
- Do your developers work in the office or from home?
- Do you work as a team or as individuals?
- Do you hire offshore or nearshore developers?
Knowing the answers to these questions can give you insight into the cost of your project as well as how easy or difficult it will be to collaborate with those developing your app. Will there be communication or time barriers to work through? How will meetings be conducted with the developers? How difficult will it be to schedule a meeting? For info on the different types of developers, you can read “What Are the Different Types of App Development Companies?”
- What type of education/experience do the members of your team have?
- Where did they get their experience from?
- Are other members of your team cross-trained to work on or complete an app if my primary developer is absent?
- Do you have the resources needed to scale my app?
These types of questions can help you discern if an app company you are considering has the expertise to take your app idea from concept to reality. You can also determine if the company will have the ability to scale your app as your company grows and needs or wants additional functionality. Proper education in coding can be important, but there’s something to say about the experience of working through difficult coding problems on the job. By asking these questions, you can find the right mix of education and experience for your needs, determine their ability to complete the initial stages of your app, and increase its functionality as time passes.
- Have you created any apps that are similar to mine?
While every app is unique in its own way as envisioned by the product owner, certain aspects of your app may be similar to other apps that the developer has worked on in the past. Knowing that your app developer has worked on similar projects may show that they have a certain level of expertise that will lend itself to your project and the functionality that you need from your app’s design.
- Do you have reviews or references from previous clients who have worked with you?
While it is not necessary for an app developer to have good references of their work, and newer app developers may not have such references, references can lend a certain amount of credibility to the quality of a developer’s work.
What questions can I ask about the app development process?
- Will I have regularly scheduled meetings with the developer to demo my app’s features and discuss its progress? How will those meetings be conducted?
- How can I contact the developer if I have questions?
- Is the developer likely to contact me in between meetings?
Frequent collaboration between the app’s visionary and the developer is often necessary so both the visionary and the developer can make sure that the app development stays on track without much loss of time. It also helps to prevent common problems that can occur while developing an app. Knowing how often and by what means these meetings will be conducted and how communication will occur in between meetings will help you decide whether their communication style will meet your needs.
- How do you manage scope creep?
Scope creep is when a project’s scope, price, and time for completion “creeps” higher, and the project becomes much larger than originally intended. While scope creep isn’t always a bad thing, knowing how a developer monitors scope creep and discusses it with the product owner may increase your peace of mind, particularly if your app has budget or time constraints.
- Can you give an example of a project that didn’t go as expected and how you addressed the problem?
App development tends to have many uncertainties, and developers may not know all of the problems they’re going to have until they actually encounter them. Also, app abandonment by inexperienced developers sometimes occurs. Knowing how the developer is likely to handle problems should they arise may make you aware of the process the app developer intends to take if problems occur. It can also help to give you the reassurance that your app’s development is in good, capable hands.
What can I ask regarding my project once it's completed?
- Will I own the code upon completion of my app?
- How is the ownership of my app……things like logins, keys, code, and logins for 3rd party services….. be transferred from the app developer to me upon completion or cancellation of the development effort?
Questions of this nature arise from bad experiences that app visionaries sometimes have. Sometimes, a developer will abandon an app project or the product owner must leave the project, and then they have extreme difficulty acquiring the work the developer put into the project. Knowing the app developer’s procedures for transfer of the app should something occur may give you peace of mind.
- How will you determine the security of my app?
- Do you perform penetration tests?
Hackers have become sophisticated and cybersecurity has become a real concern for many apps, not to mention that apps often handle sensitive user information. Knowing what procedures your app developers have in place to keep such information secure may be a good idea. Understanding the possible need for 3rd party testing and how it will affect the development effort of your app can allow you to plan for the future.
- What type of app maintenance plan or agreement do you have?
After an app is completed, who is going to maintain it? Does your developer have something in place, or will you need to find such services elsewhere? How much does maintaining the app cost and should developers be expected to take care of bugs found after launch indefinitely? These types of questions may not be important immediately, but it is likely to matter down the road.
Matraex is a premier app development company based in Boise, Idaho. We hope that these questions will help you interview app developers with confidence so you can get the answers you need to find the developer that will be a good fit and meet your needs. Contact Matraex or give us a ring at (208) 344-1115. You can also leave a question on the Matraex Google Page. If you have any questions about finding a developer or app development company, we’d love to help.
Sign up to receive answers to your questions delivered directly to your inbox!
What Is an MVP and Why Should I Consider One?

According to Techopedia, an MVP (minimum viable product) is “a development technique in which a new product or website is developed with sufficient features to satisfy early adopters. The final, complete set of features is only designed and developed after considering feedback from the product’s initial users.”
In other words, an MVP contains 80% of the app’s value with only 20% of the features. It is an initial version of an app that will provide users with what is necessary to perform the primary functions of the app, but without the functionality, the “bells and whistles” that it is likely to acquire later on. Many of those later functions will be determined by feedback from the users that the app is intended for.
This article will answer the following questions about MVPs:
What features are usually included in an MVP?
An MPV will have the basic content that is required for a user to navigate through the app including these essential features:
- Login/Registration. This allows users to create accounts and log in to the app. This is important in an MVP because it allows users to store and access their information as well as customize their experience.
- Home Screen. This provides users with an overview of the app in addition to quick access to the most popular features. This allows users to quickly orient themselves with the app and find what they are looking for.
- Search: This feature allows users to quickly and easily search for content within the app so they can find what they need without having to scroll or navigate through the app.
- Notifications: This feature sends users reminders and updates about the app. This helps to keep users engaged and up-to-date on the app’s content.
- Customer Support. So users can get help or support when they encounter problems with the app. This helps to ensure that users have a positive experience with the app.
- Basic Analytics. This will track user behavior and help to make decisions based on data.
- Revenue generation/checkout capability (when needed). This feature allows for users to pay for services and products that are offered through the app.
- Social integrations, which allow users to interact with you or with each other.
What features are included in the MVP are determined by the unique needs and requirements of the app visionary who has envisioned the software and the end users. The product user also helps to determine what features are necessary to have in the app right away.
What is not usually included in an MVP?
Non-essential or expensive content is generally not included in the MVP but will be added later based on demand and the feedback of the app’s users. This can include any of the following:
- Custom design. It tends to be costly and time consuming to implement and most users will not notice it if it is missing.
- Integrations with third-party services. These can also be expensive and difficult to set up,and they often require additional development down the line.
- Scale support, which consists of different methods of support, determined on the type of support and how in-depth the support is that one needs.
- Value proposition, which, according to Investopedia, is “the value a company promises to deliver to customers should they choose to buy their product.” This tends to be left out because, during the MVP stage of an app, the final value of the app to its users is to be determined.
- Differentors, which are features that set you apart or make you unique from your competition.
- Customized User Flows that allow users to personalize their app experience but are not necessary for the primary functionality of the app.
- Advanced analytics and reporting. This type of feature often requires a lot of data and can be time-consuming to set up correctly.
- AI and machine learning. They are both complex technologies, and it can take a lot of time and effort to implement them correctly.
If any of these features are essential for the primary use of the app, they would be included in the MVP. What features are included in the MVP is determined by the unique needs and requirements of the app visionary who has envisioned the software and the end users. The product user also helps to determine what features are necessary to have in the app right away.
What are the reasons to consider an MVP?
There are many reasons for a business, organization, or institution to consider launching an app as an MVP.
- It’s cost effective. An MVP allows the app founder to test the viability of a product while avoiding the expense required to develop a full-featured product. This can help to have money and resources.
- It’s quick to market. An MVP can be released quickly. Then the product owner can make adjustments to the app based on customer feedback.
- It allows for iteration. An MVP allows the product owner to quickly test and change features based on user feedback. They can even pivot the purpose of the app according to feedback. This allows them to improve the app quickly and efficiently.
- It helps the app founder to assess their market. An MVP allows the founder to see if there is a market for the app by gauging user interest.
- It encourages early adoption. An MVP encourages early adopters to try the app and give feedback, which can help the founder to make improvements and increase the app’s value.
- It focuses on core features and, by doing so, eliminates unnecessary features. This helps to create a final app that is simple and user-friendly.
- It allows for early testing. This allows for users to test the app early in the app development process and make improvements based on user feedback.
- It gives the app founder a competitive edge because it allows you to get the app quickly to market and establish a foothold in that market.
- It makes it easier to find and receive funding. Investors are more likely to invest in an app that already has a proven concept and a user base.
- It allows the product owner to make informed decisions about the app, its features, and its pricing. This can help the app founder make the most of their investment and increases their chances of success.
How do I prepare an MVP?
There are several steps that a product owner can take that will help them create an MVP for their app:
- Identify the problem that the app is intended to solve. The product owner needs to understand the needs and pain points of the user and then use the information to define the problem that needs to be solved. The product owner can determine these needs through surveys, interviews, and focus groups. Additionally, the product owner should conduct research to determine what potential solutions are already on the market. This will help the product owner determine if his app has a market and if he could potentially find a less costly solution for the problem.
- The product owner needs to then define the goals of the MVP and what the app should accomplish. This should be done in close collaboration with stakeholders, including customers, investors, and the development team. These goals should be specific and measurable so they can be tracked over time.
- The app founder needs to brainstorm a list of features that should be included in the app and then prioritize the features based on their importance to the user. This can be done by creating a feature matrix that evaluates each feature on a scale of importance and value. Any feature that is deemed indispensable should be a part of the MVP.
Can an app that starts as an MVP become successful?
Absolutely! Many well-known or popular apps started as MVPs. If you choose to start your app with one, you’ll be in good company. Apps that started as MVPs include the following:
- Facebook. Mark Zuckerburg initially designed Facebook for his fellow classmates who attended Harvard University to connect. He then expanded it to other universities while adding additional features, and it was eventually released to the public.
- Airbnb. The founders of Airbnb, Brian Chesky and Joe Gebbia, originally created Airbnb to rent out an air mattress in their loft in San Francisco for an upcoming conference. Now, people across the world use it to find and rent accommodations.
- Amazon. When Jeff Bezos started Amazon, it was designed for him to purchase books from distributors and then ship them to customers when he received orders. Now, Amazon sells products worldwide, and many merchants use it to conveniently sell their products.
- Uber. Uber originally started as “Uber Cabs”. It was designed to solve the difficulty in locating taxis in the traditional way. Now, anyone can drive for Uber and many additional features are offered. Those features include tracking your drive and cost-estimating.
Matraex is a premier desktop and mobile app development company based in Boise, Idaho. Do you have other questions that you need answered before going through with an app project? Take a look at our blog for answers to your questions. Particular blogs that may interest you include “What Are Problems that Occur When Developing an App?” and “How Much Does a Custom App Cost?” If you have any questions that have not yet been answered in one of our blogs, contact us, give us a call at (208) 344-1115, or leave a question on our Google Business page. We want to make sure that all of your questions are answered before you start designing your custom app so you get exactly what you’re searching for.
Sign up to receive answers to your questions delivered directly to your inbox!
What Are Problems that Occur When Developing an App?

Taking your vision for a custom desktop or mobile app for your business, organization, or institution and turning it into a reality is exciting! You’ll finally be able to offer your clients, patients, or employees the versatility and functionality that you’ve only dreamt. The software may also allow you to scale your business in a way that, up until now, was totally impossible!
With all of these pros of creating a custom app are cons, of course. Developing an app is expensive and time consuming, and it just isn’t for everyone. In this post, we’ll discuss the biggest problems that our innovative partners experience with developing their custom app, both during the development stage and after the software is launched.
This article is broken into a number of sections:
#1. Scope Creep
What is Scope Creep?
There are three main components of any software project: the scope (exactly what is needed to complete the project), the budget, and the timeline for completion. They form a triangle, and when one of those components change, they all must be adjusted. Scope creep occurs when the scope of a software development project changes in a way that the overall size of the project expands without the duration of the project or its cost being discussed; where the entire project has unexpectedly “crept” to a larger size.
How Does Scope Creep Happen?
Scope creep often occurs from a lack of communication between the project owner and the developer. The project owner may request changes to the scope that, to them, seems like a simple change but it is not. The change can actually be something that may take quite a bit of additional time. The article “How Much Does a Custom App Cost?” discusses the time involved in developing an app equates to money spent. Therefore, the price of developing the app in increased.
How Should I Feel about Scope Creep?
Whether scope creep is viewed as good or bad often depends on the time and budget allotted for the app development project. Scope creep can be beneficial under certain circumstances – if the increase of the scope benefits both the end user and the product owner and the product owner is able to afford the additional cost and can make allowances for the extra time the app will take to develop. But, of course, those ideal circumstances do not always exist. If the product owner cannot allow for the additional expenses and cannot afford for the project to get larger or has time constraints, scope creep can become a large problem.
How Can Scope Creep Be Avoided?
Scope Creep can often be avoided by clear communication between the project owner and the developer. It is suggested that the project owner attempt to clearly communicate any changes they wish to make to their app to the developer while, at the same time, the developer be clear about the time and money involved with making those changes. If this type of communication is done on a regular basis, both the product owner and the developer should walk away with a clear understanding about how the proposed changes will affect the cost and duration of the project. From there, the app visionary and the developer can collaborate to determine whether to allow the scope creep to occur and to continue with the proposed changes to the project or not.
#2 Unrealistic Expectations
What Are Unrealistic Expectations?
An unrealistic expectation occurs when the app visionary hopes to create a piece of software that cannot be realistically delivered by the programmer.
What Common Unrealistic Expectations Do Visionaries Have?
Most unrealistic expectations can fall under the following categories:
- The technology does not yet exist to bring the product owner’s vision to life. Therefore, the developer cannot create it.
- The visionary lacks the budget needed to create the app they want.
- Whether the project is big or small, it cannot be completed within the timeframe which the visionary wants it by.
How Do You Avoid Unrealistic Expectations?
Unrealistic expectations can often be avoided through collaboration and communication of the product owner with the software development team. Together, the product owner and the app developer set expectations for the software that meet the needs of the product owner and end user within any time frame and budget constraints that may exist. This collaboration is not a one-time occurrence, either. As the project develops, we recommend that the innovator regularly checks with the app developer on the status of their project. In that manner, their expectations can be continuously reviewed and modified, as needed, to make certain that their needs continue to be met.
#3. Wanting the Project to be “Perfect” Prior to Launch
What Is a “Perfect” App?
A “Perfect” app might also be described as “Polished”, and would occur when any of the following scenarios occur:
- When a developed app is free of possible bugs or problems.
- When an app has all of the features and functionality that the product owner feels the end user will need.
- When an app’s design is exactly how the owner wants it to look.
What Are Pros of Launching an App Before It Is Polished?
There are many possible benefits of launching an app early:
- All of the tweeks, changes, and revisions to the app that the product owner performs prior to the app’s release could potentially cost more money and time than it might cost to release it earlier and see how it is received by the user. The app owner’s view of what the users might want is not always on queue with what they actually end up wanting.
- The product owner will receive user feedback sooner. The visionary can then create a final product according to the needs of the user vs what the product owner guesses the user may need.
- There is less waste. The product owner can build features into the app as requested by the user vs adding functionality that the user is not interested in.
What Are Pros of Waiting to Launch until the App Is Polished?
There are several reasons why waiting until an app is polished might be the best recourse in some cases:
- If the product owner is certain that the functionality they intend to provide the users is exactly what the end user needs.
- When the end user has a low tolerance or no tolerance for changes.
- When the user has certain expectations related to what the app should entail that must be met before they will use the app at all.
#4 The Product Owner Does Not Have Enough Time to Commit to the Project
Why Must the Visionary Make a Time Commitment?
A software project relies on the vision and valuable feedback of the visionary for the project’s success. As the developers create and implement the project owner’s vision, only the visionary can discern whether their needs have been met or if the project needs to be modified, altered, or change direction to fulfill that vision. Also, there is a change that the app developer may misunderstand or misinterpret part of the founder’s ideas. Therefore, the app founder needs to make the time commitment to make certain that the end product turns out to be what they were hoping for.
How Much Time Commitment Is Involved?
How much time is needed from the product owner to develop their app depends on the details of the individual project. In some cases, the visionary may need to make a daily or weekly commitment. In other cases, the commitment may only be once a month. To gauge the amount of time a project owner needs to commit to their software project, they might need to determine how much time they may need to talk to and collaborate with the developer that would allow the developer to proceed with the project without having to reverse direction and redo large portions of the work if a misunderstanding occurs in the app development.
In addition to specific meetings to be determined by the software developer and product owner, the developer may also need to ask occasional questions or need clarification from the visionary now and then to continue to move the project forward. Therefore, the product owner may need to be accessible and willing to answer questions in a timely manner. This would help to ensure that their project will not be delayed.
#5 App Problems After Launch
What Types of Problems Occur with Newly Launched Apps and Why?
People are creative, and the end users of an app may find new uses for the app that were not initially intended or considered by the app founder. This can cause a bug to develop in the app, where the app doesn’t act exactly as it was intended due to the unexpected actions of the users. There’s also a chance that the newly launched app can crash and not function at all, or another problem could develop with the app that can’t be foreseen ahead of time. If the product owner and the program developer continue to communicate through the process of finding issues with a newly launched app, they can determine together the best ways to work through the problems while continuing to meet the product owner’s vision and end user’s needs.
Now that you know the most common problems that visionaries have when developing a custom desktop or mobile app, you can approach software companies with the right questions to ask so you can find the company that is the best fit for you. Matraex is a premier app development company located in southwest Idaho. If you live in the Boise, Idaho area, check out our article about the top software development companies in the area, and feel free to contact Matraex or call us at (208) 344-1115 with any other software questions you may have. You can even post a question on our Google Business Page. We want to help you hire the software company that is most suitable for you that can take your software vision and turn it into a reality.
Sign up to receive answers to your questions delivered directly to your inbox!
What Should I Do if My App Has a Bug or Crashes?

No one wants errors in their software development project, but knowing what to look for and how to react may help mitigate many problems. It will also make the problem easier to relay to the developer so the problem can be rectified as soon as possible. We will define what a bug and a crash is, and then we will go through the initial steps, or troubleshooting, that a product owner can consider doing to try to solve the problem. Once we go through the preliminary methods of solving the problem, we will describe the details that the app founder might provide the app developer or IT specialist to get the problem resolved as quickly as possible with the least amount of back and forth and time wasted.
Questions that are addressed in this article include the following:
- What is the difference between a bug and a crash?
- What are some things to try if I have a problem with my app?
- What types of info about the error can I provide that will help my app developer or IT specialist fix the problem?
- What is the best method of relaying information to the developer or IT specialist?
What is the difference between a bug and a crash?
A bug occurs when a feature of an app does not work as it was designed or in the way that’s unexpected. They are sometimes caused by the creativeness of the user coming up with functions or uses of the app that were not intended. There are many types of app errors that will be discussed in a future blog, but a few common types of bugs include the following:
- Not being able to properly sign in to the app.
- A field of a form not saving properly.
- A shopping cart not updating as new items are added.
- Push notifications not going through as intended.
- The design or layout of the app is not looking as intended.
These are only a few of the many bugs that can exist. Bugs can vary widely depending on the purpose and functionality of the app. Another thing to keep in mind is that, in some cases, an app could be working as it was designed, but there was a misunderstanding between the developer and the product owner on how certain aspects of the app should function, so the product owner initially considers it to be a bug. If the product founder and the app developer communicate and collaborate regularly and the product owner points out things that appear to be amiss with the app from the beginning, those types of issues might be discovered early and worked on promptly.
What people often refer to as a software or app crash is also a type of bug: what you expected to happen doesn’t happen. What people think of as a “crash” causes an app to go down completely or does not allow the user to proceed further. Such would be the case if the app “freezes”. This type of bug can possibly be discovered when the product owner or end user visits an app and it doesn’t open at all or will not allow them to log in. A crash can also sometimes be caused when a user fills out a certain field or taps a certain button on the app and it stops working, not allowing the user to move forward in the app.
What are some things to try if I have a problem with my app?
When a product owner realizes that there appears to be a problem with an app, there are certain things that can be tried before getting the software developer or IT specialist involved. A bug or crash can be caused by a fault in the software itself, but it can also be caused by external factors not directly related to the app. It may be a good idea to try to eliminate other possible causes of the app’s malfunctioning, to do a little “troubleshooting”, before notifying the developer about the issue. The app founder can try the following ideas:
- Refresh the app.
- If unable to refresh the app or if that doesn’t appear to work, totally close and restart the app.
- Restart the device you are using the app on, whether it be a computer, phone or some other device. Sometimes a bug does exist, but it’s in the device and not in the app.
- Restart the internet. This may work if a crash is actually a connectivity issue.
- If in a situation where you cannot restart the internet, try using the app again when your source of connectivity changes.
- When the app appears to not be working at all, make sure your bills are paid to your internet service provider and to the developer. This sounds silly, but “errors” caused for this reason sometimes occur.
- Check to see if other websites or apps are acting properly on your device to totally eliminate that it’s a connectivity issue.
- If your app has a security certificate, make sure that it is up to date and hasn’t expired.
- If it’s a web app, make sure that the URL you are using is correct. One small error in the address is enough to make the entire app unresponsive. Also, inputting “http” instead of “https” in the URL can often make a difference. This is especially true if you are filling out a form, using any form of GPS location finding tool or maps, are posting pictures or documents through the app, or doing anything that requires the app to have extra security. Some things will not work properly with just “http”.
If an app founder tries to troubleshoot the error by trying these different ideas and the problem still exists, it may be time to report the issue to the app developer or IT specialist.
What types of info about the error can I provide that will help my app developer or IT specialist fix the problem?
When an app owner has ruled out other possible causes of an app’s bugs, it may be time to get the app developer or IT specialist involved to identify and fix the problem. If that’s the case, the developer or specialist may want specific info to help them diagnose the issue and come up with a solution. To avoid what may seem like an endless amount of back-and-forth the app founder can gather much of the info the developer or specialist may need prior to writing that email or making that call:
- Provide details on exactly what’s occurring with the bug. Note what you expected to happen and what actually occurred.
- Give the date and time in which the error occurred including the time zone.
- If possible, take a screenshot of the issue including any error message received. If the issue occurred on a website-based app, include the web address (URL) in the screenshot.
- Inform the developer or IT specialist of the device you were using, its operating system, and the type of browser you were using (if applicable) when the problem occurred.
- Give the pathway you took to get to the error. The pathway is every step you took, buttons you pressed, and forms you filled out prior to the error occurring.
- If a user and not the founder is the one having the problem, the app founder should attempt to duplicate the error on their own device and report this information to the app developer or IT specialist. If the error appears to be happening with just one user or a group of users, acquire the above information regarding their systems, internet, and devices so the problem can be localized.
By supplying this type of information, the developer or IT specialist should gain what they need to be able to find the problem that is occurring with the app and determine the best way to correct it.
What is the best method to relay information to the developer or IT specialist?
All of the required information that the developer or specialist needs is sometimes difficult for an app founder to describe and relate. Sometimes, the error occurs so quickly that the founder doesn’t even notice all of the steps or realize exactly what is occuring. When the app error is occurring on a mobile device such as a cell phone, a good way to provide much of the information in a straightforward way that developers would benefit from is for the app founder to record their cell phone’s screen, showing the entire process they went through for the error to occur. By doing so, the developer can see exactly what happened, which will increase their chances of being able to duplicate it. Once a developer or IT specialist can duplicate the error, they may have all of the information they need to determine what is occurring and derive a solution for the issue.
To find out other problems that can occur when developing an app, besides errors, visit the Matraex Insights blog, “What Are Problems that Occur When Developing an App?”. You can also contact us, give us a call at (208) 344-1115, or place a question on our Google Business Page. Matraex is a premier desktop and mobile app development company based in Boise, Idaho. Our goal is to help consumers with their app development and technology questions so they can be informed consumers. We’d love to help with any questions that you may have about apps or app development so you are always informed and can make the right decisions for you or your company concerning app development. We look forward to hearing from you.
Sign up to receive answers to your questions delivered directly to your inbox!
How to Protect Your Intellectual Property

In the beginning phases of developing an application, there are many things to keep in mind in order to protect an idea and the process through which the idea is implemented. One important first step is setting up possession of code. By setting this up at the beginning of the process, you can confirm ownership which will give you ultimate control over what happens during the project process.
What is Possession of Code?
Possession is defined as, “the state of having, owning, or controlling something.” This is no different within the world of software development. To avoid issues down the road, setting up access to the current code base is best practice. To understand this process, it can take a bit of training and research but it is well worth it to protect your project.
Time and time again, individuals run into the issue of obtaining their code from a previous developer when switching to a new freelancer, internal developer, or third party development firm. If you have possession of your code, you have access to invite new developers or revoke past developers if there comes a time when you no longer want a developer to make changes to your project.
NDA
Another way to protect your code is through an NDA (non-disclosure agreement). While ensuring that you have obtained possession of your code is important, an NDA is an equally important next step.
What is an NDA?
An NDA is a non-disclosure agreement. Its purpose is to create the legal framework that protects you and your application idea from being shared with anyone else. This article is a great resource that will tell you everything you need to know when it comes to non-disclosure
Do I need an NDA?
It is best practice to have an NDA in place when dealing with anything pertaining to intellectual property. An NDA ensures confidentiality and protection. Without an NDA, you are at risk of your idea being leaked.
Your ideas are an extension of your creativity and keeping them protected is of utmost importance. Ensuring possession and ownership and signing an NDA are two ways that you can ensure protection and have peace of mind and you dive into the world of software development.
