Tag: software development
When Should I Update My App?

You should always update your app when new security features are released to ensure that your information and the sensitive info of your users is as safe as possible from cyber attacks and security breaches. This article will discuss things to monitor so you know when it’s time to update your app due to security concerns. It will also discuss other occasions when you may want to update your app to ensure that your users are getting the best experience possible.
This article will answer the following questions:
What systems/infrastructure should I monitor for app updates?
Watch for security patches and updates released for your app that help you monitor suspicious activity, vulnerabilities, malicious code, or data breaches. These patches and updates can come from many sources which are offered through AWS or a third-party service or vendor:
- Vulnerability Scanning and Patching Services provide tools and resources to identify and patch security vulnerabilities. These usually include regular scans to identify threats in addition to patches and security updates to protect against future attacks.
- Malware Detection and Removal Services detect, protect against, and remove malware that infiltrates computer systems. It scans for malicious software and when found, it removes the threat and restores the system to its pre-infected state.
- Web Application Firewalls (WAF) filter and monitor web traffic to and from an application. They also block malicious requests by identifying and preventing common attack methods. These methods include SQL injection, cross-site scripting, and malicious file uploads.
- Intrusion Detection Systems (IDS) detect, respond, and prevent cybersecurity threats such as unauthorized access, data breaches, malware, and suspicious network traffic. By doing so, they keep networks and data secure.
- Encryption Services use complex algorithms to scramble data. This makes the data unintelligible to anyone who doesn’t have a special key. In this manner, it protects the data from unauthorized access.
- Network Security protects the integrity and confidentiality of data sent over a network by preventing unauthorized access, malicious attacks, and data breaches. It does this by implementing measures including firewalls, encryption, and authentication protocols.
- App-dependent software. This includes any software that your app needs to exist. This can include Linux, Apache, MySQL, and PHP and many others.
What software products should I monitor for updates?
Although not part of the app itself, your app still depends on the operating system (OS) and devices it runs on as well as possible third party apps and APIs that are integrated into your app. When a new version or update of an operating system (OS), a third party app that your app is dependent upon, or an API is released, it may be time to update your app. These types of updates often contain fixes to identified security vulnerabilities.
There are other reasons, though not as critical as security, why updating or releasing new versions of any of the above software might be a time to look into updating your app:
- Your app may not be completely compatible with a new version of the software. This is often true when the layout of the OS or app has changed. Your app may not appear correctly on the newer version. It could also cause your app to not work correctly or to be more prone to crashes.
- By updating your app, it can take advantage of new features that the OS, app, or API might offer. This could enhance your user’s experience which could help you attract and gain more users.
How can I track updates across all systems?
You need to start by creating a list of all of the systems, software, and APIs that you need to monitor. You can use this list with examples to come out with your own list. Keep in mind that the examples given here are just a few of a more extensive list:
- Operating Systems (Windows, macOS, Linux, iOS, Android)
- Server Software (Apache, Nginx, IIS)
- Database Software (MySQL, MSSql, MongoDB, PostgreSQL)
- Security Software (antivirus, firewalls)
- Programming Languages (PHP, Python, Java)
- Third-Party Libraries ( jQuery, Bootstrap, ReactJS, Vue.js, Angular)
- APIs (Stripe, Facebook, Google)
- Web Frameworks (Django, Rails, Node.js)
The best way to ensure that you are notified of updates to the above systems, OS, or APIs is to subscribe to the product’s mailing list or other notification service. Most companies that create and maintain software products offer notifications and will send you notices when there are updates or new versions available. You can also follow the product on social media platforms or occasionally check the product’s website to stay up-to-date and to check for new releases.
Besides security, what factors should I also consider for updating my app?
There are other times when you may wish to update your app:
- When new features are added to your app. Updating your app when you add new features improves the app’s functionality and performance. It also improves user experience. This can drive more users to download the app and increase user loyalty.
- When users provide valuable feedback. User feedback often indicates how well an app is performing and identifies potential problems. Being mindful of user feedback and considering it for updates can ensure that the app is running smoothly and effectively, and keeps the app relevant and up-to-date with the latest trends, technologies, and user-preferences. In addition, when users see that their feedback is valued, it helps to build trust, provides users an incentive to keep using it, ensures that users will continue to find the app valuable, and provides them an incentive to keep using it.
What are some best practices when updating my app?
When it is time to update an app, there are several things to consider:
- Inform users about upcoming updates ahead of time. This includes when an update will occur and changes or features included in the update. This prevents confusion or disruption of service when the update is released and allows users to better understand the update and prepare for it.
- Avoid updating your app during peak usage times. During these times, more people are using the app so disruptions and possible performance issues or crashes will impact more people and be more keenly felt.
- Test your app thoroughly before releasing the update. By testing your app, you can hopefully avoid any performance issues that the users could experience upon its release.
- Encourage user feedback. Feedback can ensure that the updates meet the needs of the users and identify any problems or areas of improvement the updated app may have. By understanding user preferences, developers can create more engaging experiences that are tailored to the specific needs of their audience.
- After the update, monitor your app’s performance. This can help you to quickly identify any issues that may have been introduced by the update. These can include bugs or incompatibilities with other apps or services. You can also determine if the app improved the user’s experience. This information can provide valuable information for future updates and changes.
Matraex is a premier software and app development company based in Boise, ID. We would like to unbiasedly answer all of your app development questions so you can be an informed consumer when making important business decisions regarding app development.
Feel free to contact us, leave a note on the messaging feature on our website, or put a question on our Google Business Profile page. We look forward to talking with you.
Sign up to receive answers to your questions delivered directly to your inbox!
How Can I Ensure I Possess My App’s Code?

One way to make sure that the code is in your possession is to make certain you have administrative access to your code at all times. Another way is to start a GitHub, GitLab, or a similar account, place your code on that service, and update it regularly as the code is updated and revised. Specific steps to take are covered below.
In this article, we answer the following questions:
How can I ensure that my app’s code is in my possession?
There are a number of steps you can take to ensure you possess your code:
- Make sure it states in your contract with the developer that you are the owner of the code. This would be a good question to ask prospective software developers when you are initially considering one.
- Request the developer to provide you with the source code. This can be periodically done throughout the entire app development project as the code is revised. You can use a version control system such as GitHub, as mentioned above, to keep all versions of your code in one safe place.
- If your knowledge of coding is limited, you may want to verify through a 3rd party that the code you receive from the developer is complete. They can also verify that it is the most recent version of the code.
- Follow best practices to prevent your code from unauthorized access.
- Regularly back up your code to another storage system or an external hard drive. This ensures that you always have the latest version of your code in the event of a system malfunction or data loss.
- Use a secure hosting provider that offers secure and reliable hosting services. This will ensure that your code is safe and always available.
- Learn about your code so you can inspect it to make sure it remains secure and up-to-date and to check for potential security vulnerabilities.
- Have a plan in place for a data breach or system failure. This plan should include steps for restoring your code if it becomes necessary.
It’s okay to obtain administrative access to the developer’s account as your app is developed and acquire the final code at the end, but be aware that not having your code in your physical possession poses a risk. If the code is not in your physical possession, it could be deleted or modified without your permission. It would also be difficult to transfer the code to another developer should it become necessary. To avoid these problems, we recommend that you occasionally download the code so it is physically in your possession.
What other assets do I need to possess my app?
The app’s assets are other things that you’ll need in addition to the app’s code to ensure that your app can be set up and run as intended:
- Access and credentials to your app’s database. Make sure that you can get into the database and that you can periodically back it up.
- Access to or ownership of any files that are used in the application.
- Credentials for any 3rd party applications used for your app such as AWS. You can actually own AWS and other 3rd party applications yourself from the beginning of the development process and provide administrative access to the developers.
- A copy of the tech stack your app was developed on as well as the version used. If you do not know the version, you may have problems when you need to access it.
- A copy of the security certificate purchased for your app.
- The licenses purchased for the app in addition to when they expire.
- If someone purchased a domain for your app, it needs to be transferred to you.
- Make sure you can access your app’s email. It may also require transferring credentials or forwarding information depending on who will be hosting your app.
What will possessing my code do for me?
By possessing your app’s code, you have complete control over its development. You can update, customize, make changes, or scale your code as you see fit without waiting for an outside developer to help you. If you need a developer’s help, you can take your app wherever you wish. You can even look for and utilize open source code in your app to find solutions to problems if you wish.
By owning your code, you can also protect your intellectual property. You can also do whatever you’d like with it. You can monetize your app by selling it or licensing it to other developers. You can also develop another product, such as a SaaS product, based on your code. By owning the code, what happens with your app is totally in your hands.
What problems can I have with my code?
Possessing your app’s code is one thing, but being able to manipulate it is another. Many app owners do not have the know-how to update, customize, or make changes to the app themselves.
In order to manipulate your app’s code properly, you need to understand the fundamentals of coding, debugging and testing. You will also need a good understanding of the languages in which your app was written in, be able to utilize services such as Amazon Web Services, and be able to properly ensure the security of your app, both for you and for your users.
How can I solve those problems?
If you want to update and customize the code yourself, there are many online software tutorials that can teach you the basics. Codecademy, for example, has free courses in 12 different coding languages. You can also find a mentor who can answer your coding and development questions, and participate in coding challenges, which will hone your skills and increase your knowledge. This does take a lot of time, however, and you’re likely to still have a lot of gaps in your knowledge and will continue to need outside assistance.
You can also use an online code editor to make changes to the code yourself. The only problem with that is that many online code editors are open source, which leaves your code susceptible to theft.
The best way to manipulate the code yourself is to hire an in-house developer who can discuss the app with the developers who created it. They can learn the details of how the app was created and consult with them as long as necessary to learn the nuances of the app as they begin making changes. You can also continue your relationship with the developer after your app is complete or hire another developer to maintain the app who can update your app as necessary.
Matraex is a premier software and app development company based in Boise, Idaho. Our goal is to answer all of your app development questions so you can make the best app development decisions for your company.
Have a question and want an unbiased answer? Contact us, use the messaging feature on our website, or post a question on our Google Business Profile page. We look forward to talking with you!
Sign up to receive answers to your questions delivered directly to your inbox!
What Are 5 Things to Look for in an App Development Company?

Creating a custom app for your company is a time consuming and expensive endeavor. Our clients often spend over $50k with us, and we’ve had some long-term clients spend over $1 million!
That’s not money that your business or organization, or any business, can afford to throw around or waste. We understand that. Whether you own a business or lead an organization that is considering their first custom app, you’ve had an app abandoned by developers, or you’ve been developing your own app and have run into snags, it is important to know what to look for when searching for a developer to collaborate with.
This article discusses six things to consider when it’s time for you to hire an app development company:
Reputation
When deciding upon an app development company, one of the first things we recommend doing is looking at a software development company’s reputation. This can be done in many different ways, but here’s a few that we would suggest:
- Look at the development company’s portfolio and case studies of projects they have tackled. Discover who they have worked for and about the apps they’ve developed before.
- See if you can directly talk with prior clients. Find out the experience that they had with the company you’re considering, and problems they had. It could be a good indication of what you might encounter with that company. By talking with former clients, you can often find out first-hand if the company has a good track record of staying on schedule and budget, meeting deadlines, and providing quality work. Keep in mind that the app development company you’re considering and their clients probably signed a non-disclosure agreement. This is standard practice for us and many other app development companies. This could limit the former clients you can talk to and exactly what they can say about a particular app development project they’ve worked. Despite that, talking to prior clients is invaluable.
- Read client reviews. You can find these on a company’s Google Business Profile page or their LinkedIn Business Page. You can also see if the owner of the company you’re considering has been endorsed by anyone on LinkedIn and who they are connected with.
- Ask your business colleagues or people within your networking circles for recommendations. If they’ve met any reputable app development companies or have worked with one before, they will surely let you know. They may also tell you about companies they believe you would be best avoiding.
As a well-established app development company with over 20 years’ experience, we know how important a good reputation can be and that an app development company cannot earn a good reputation overnight. Examining an app development company’s reputation when considering them for your project is a great indicator of their quality and reliability. It will show you if the company you’re considering has a history of delivering successful projects and satisfying their clients.
A good reputation also helps you determine if the company you’re considering is reputable and trustworthy. This can be especially important when the company is dealing with your sensitive information or providing a secure platform for your app. Having a good reputation can provide you with peace of mind and assurance that the development project will be completed to your highest standards.
Technical Expertise
By looking at a company’s technical expertise, you can make certain they have the necessary skills and knowledge to complete your project. For example, if you’re intending to develop a mobile app, it only makes sense to hire a mobile app development company that has experience with iOS and Android technologies. How can they develop a mobile app if they are not familiar with the technology?
The development company should also understand the different programming languages used to create mobile apps as well as app development trends in mobile app development. It also wouldn’t hurt for them to have knowledge of user experience/user interface design, and for them to be able to make your app responsive on various devices and platforms. This would ensure that your customers will have the best app experience possible with your app which could lead to higher engagement.
As the app founder, you may also want to make sure that the development company you choose can develop your app efficiently and cost effectively. It would be beneficial for the development team you choose to have experience with different types of app development. This can include web, hybrid, and native apps as well as different types of app development models including Agile, Waterfall, and Lean.
If you are building a mobile app, placing your app on the mobile app stores is probably a priority. How else will clients or customers locate your app? Due to that, the app development company you choose should probably also be familiar with the different app stores, their submission processes, and their rules and regulations. This will help to ensure that your app will be approved quickly and can be launched in the app stores without issues.
Support Services
When developing an app, the type and amount of support you receive from the app development company can have a major impact on the success of your project. Your vision for your app and how it’s going to help your business is extremely important. Without that, an app would never be developed in the first place.
The app developers are the app experts, however. Their support is invaluable and necessary for your success. This support encompasses both ideas and suggestions in addition to technical expertise. This level of support occurs before, during, and after the app’s development is complete.
Before the development of your project is underway, support from your chosen developer can include providing advice and developing a plan for the development process. This can include discussing and determining what should be in your MVP or helping you develop a wireframe for your app.
During the project, will your chosen app development company hold regularly scheduled meetings? Will they connect with you to clear up ambiguities? Will they answer phone calls and emails when you have questions and concerns? Will you need to resort to 2 a.m. meetings to get things done?
You want to hire an app development firm you can work with and who will communicate with you. You also need a company who will troubleshoot any technical issues that arise and who can ensure that your project is on track through regular updates. Without regular communication, there’s no way to know if your app is being built according to your specifications. We’ve seen many apps take longer than they should due to communication problems.
After the app is developed and launched, your developers should continue to provide support. This support should include maintaining and updating the app as necessary and fixing bugs or errors. They should also continue to answer any questions and address any concerns you may have.
One important question that you should ask your prospective development company is regarding the maintenance costs after your app launches. Unless it is stated upfront, they are not likely to maintain and update your app for free or for a minimal cost indefinitely.
What after-development services are considered part of the development package? What will have an extra charge, and what will those charges be? How long will you continue to fix bugs before an extra charge is tacked on?
Even though it may be a while before you actually need this information, it may prove very valuable to know this information up front. There’s nothing worse than being caught with unexpected charges.
Timeframe
If you have a deadline when you hope to launch your app, is the development company you’re considering willing to meet those needs? If they can’t, do they explain why they can’t? Are they willing to modify their timeline to work with your needs and concerns?
You can often use the timeframe the development company provides as an indication of their overall customer service. If a company is willing to meet its clients’ timeline needs, they are more likely to be dedicated to providing excellent customer service.
On the other hand, if they are not flexible with their timeline and do not explain why things will take longer, it could be a sign that they will not provide the customer service you need.
You can also keep the time frame for completion that the development company gives you in mind as a possible indication of the company’s honesty and expertise. For example, if the company quotes a timeframe that seems too short, it may be difficult or impossible for them to complete the project in time. They could be giving you assurances that they will not be able to keep.
On the other hand, if the time frame is too long, you may pay more than what is necessary for the project, or it could be a sign that the company is not as experienced as they claim to be. If a company gives a short time frame, but not too short, it may be a sign that the company is experienced and that the development team has strong technical skills.
There is no set rule here and we’re definitely not suggesting that you look at the time frame you are given by the development company with cynicism. We’re just giving you a few things to think about. Not every situation is the same, and you will need to make the ultimate decision for yourself.
Cost
The cost to build your app is also a major factor when hiring an app development company, though we believe that it is less important than some of the other things we already discussed…..and we will explain why in a moment. As mentioned earlier, apps are expensive, and some app development companies may charge more than what is expected or reasonable.
Our article, “How Much Does a Custom App Cost?” gives a good rundown on price, and there is also an article on our website that addresses our prices specifically if you’re interested. Suffice it to say that app development companies tend to base their costs on the time they expect the app to take to develop. It is important for you to understand the cost involved with creating an app so you can make sure developing a custom app is within your company’s budget.
The cost of app projects can differ enormously from one development company to another. This is particularly true if you’re considering different types of development companies such as offshore or nearshore developers. They tend to be in less demand, and therefore are often less expensive, but despite being less expensive, they may not be the best choice for you.
As mentioned earlier, while cost should be examined, it is often not the most important factor. Less expensive developing companies are often based overseas. Due to that, and possible language and cultural differences, they may have communication barriers.
Due to time differences, they may not be able to meet with you as often as you would like, either, or they may only be able to meet at inconvenient times. When looking at cost, it’s important to examine the cost in conjunction with all of the other factors to determine what developer is best for your particular situation.
Matraex is a premier app and software development company located in Boise, Idaho. Our mission is to provide objective advice and answers to questions so consumers can make informed app development decisions.
Have a question about app or website development? Give us a call at (208) 344-1115, contact us, ask us a question on the messaging feature on our website, or ask a question via our Google Business Page. We look forward to hearing from you.
Sign up to receive answers to your questions delivered directly to your inbox!
What Is an Application Programming Interface (API)?

An Application Programming Interface (API) is a type of software that allows different software to communicate and interact with each other. An API acts like a bridge between two or more applications which allows them to securely share data, functions, and services. For example, when you use an app on a mobile device, there may be a set of APIs that allow the app to communicate with the device’s operating system (OS). This allows the app to access the device’s sensors including microphone and camera, networks, and other data. APIs also allow these software applications to interact with each other in a secure and reliable manner by using authentication protocols to ensure that only authorized users have access to the data the apps are requesting.
This article will answer the following questions:
What are APIs used for?
APIs are used for a wide variety of tasks. They are used to create websites and applications, to access and manipulate data, to integrate hardware components into applications, and to provide developers with a platform on which to build and deploy their own applications. We can break the tasks an API can do into four broad categories:
- Retrieving Data. APIs allow developers to easily access and retrieve data from various sources with just a few lines of code. This data can be used to display information on a website or application or to analyze and process complex data sets.
- Integrating Services. APIs make it easier to integrate multiple services into a single application or website. For example, an application may use an API to access data from an external service, to allow a service to function within their application, or to allow users to login with a social media or email account.
- Automating Tasks. APIs can be used to automate tasks. These include sending emails or making payments. This saves businesses time and improves their efficiency.
- Processing Payments. APIs are commonly used to process payments such as credit card transactions. This is a secure and reliable way to process payments without a business having to store sensitive data themselves.
- Creating Apps. APIs are often used to create mobile apps. Developers can use an API to quickly access data from a third-party provider, such as a weather service, and display that information on their app.
What are the different types of APIs?
Depending on what you are using APIs for, they can be split into a number of different types. As far as app developers go, APIs can be split into six different types:
- Library API. A library API allows applications to be created which access the features of an underlying library. Library APIs allow developers to focus on the features and logic of their own applications rather than needing to stop and develop code to directly access the library’s features.
- Operating System API. An operating system API allows applications to access the features or data of an underlying operating system. These APIs are used by developers when developing applications that require system-level access such as from a web browser or media player.
- Web API. A web API allows applications to access the data of a web-based system . These APIs are used by developers when developing web applications such as websites or mobile apps. An example of a Web API would be an API that shows news stories on an app.
- Database API. A database API allows applications to access the features or data of an underlying database. These APIs are used by developers when developing applications that require database access such as an online store or a customer service portal.
- Network API. A network API allows applications to access the features or data of a network. These APIs are used by developers when developing applications that require network access. including online games or a peer-to-peer file sharing program.
- Hardware API. A hardware API allows applications to access the features or data of a physical hardware device. These APIs are used by developers when developing applications that require physical hardware access such as access to a printer or a scanner.
What are the most common APIs used in app development?
The most common APIs that are used for app development fall into several categories:
- Cloud Computing APIs. These APIs use cloud computing services that provide infrastructure to power apps. Examples of cloud computing APIs include Amazon Web Services (AWS), Microsoft Azure, and Google Cloud Platform.
- Database and Storage APIs. These APIs allow developers to store, retrieve, and manage data within their apps. Examples include Amazon Simple Storage Service (S3), Microsoft Azure, and Google Cloud Storage.
- Social Media APIs. These APIs allow developers to integrate social media features into their apps. This includes allowing users to post content to their social media accounts from an app. Examples include Facebook, Twitter, and Instagram.
- Map and Location APIs. These APIs allow developers to access location data and integrate mapping features into their apps. Examples include Google Maps, Apple Maps, and OpenStreetMap.
- Payment APIs. These APIs allow developers to enable in-app purchasing and payments within their apps without needing to collect sensitive information. Examples of this type of app include PayPal and Apple Pay.
- Messaging APIs. These APIs allow developers to send or receive messages within their apps. Examples include Facebook Messenger and Whatsapp.
What are the advantages of using APIs in apps?
Using APIs within a website or an app can have many advantages.
- Increased Efficiency. APIs allow developers to quickly and easily access and use data from other applications. This makes it easier to develop an app that is full of features in a shorter amount of time.
- Improved Security. APIs provide developers with secure access to data. This ensures that sensitive data is protected from misuse or unauthorized access.
- Enhanced Developer Experience. APIs make it easy for developers to access and use data from other applications. This data could contain items which would be similar to competitor’s apps. This allows the developers to focus their time on the features and functionality that make their app stand apart from that competition.
- Improved User Experience. APIs allow developers to create apps that are more intuitive and user friendly. This makes it easier for users to quickly and easily access the data that they need.
- Expanded Reach. By integrating with other applications, APIs can help apps reach a wider audience. This allows them to potentially capitalize on new opportunities.
Are there any disadvantages to using APIs in apps?
Yes. There are a few disadvantages to using APIs in apps that should be mentioned:
- Higher Security Risk. While APIs do allow for secure transfer of data, they are also vulnerable to security threats. These threats include data leakage and malicious code injection. Because APIs provide ways to access sensitive data, it’s important to ensure that the API is secure and properly authenticated.
- Complexity. APIs tend to be complex and often require a good understanding of coding and network protocols. This can be a challenge for developers who are not experienced in using APIs.
- Maintenance. APIs require regular maintenance and updates to ensure that they remain up-to-date, functioning as intended, and secure. This can be a challenge for developers who are not experienced in managing APIs.
- Reliability. APIs rely on third-party services which can be unreliable. Should the third-party service go down or experience problems, your app may not function as expected.
- Cost. APIs can be expensive to use and maintain. This expense often depends on the provider. Additionally, you may need to pay for usage of the API based on the number of requests your app makes to access the API.
Matraex is a premier app and software development company based in southwestern Idaho. It is our goal to provide answers to app development questions to businesses, organizations, and institutions who are interested in possibly developing a custom app. Do you have a question? We’ll provide an unbiased answer. Feel free to contact us at (208) 344-1115, contact us, or leave a message on the messaging feature on our website. We look forward to helping you.
Sign up to receive answers to your questions delivered directly to your inbox!
What Is a Wireframe in App Development?

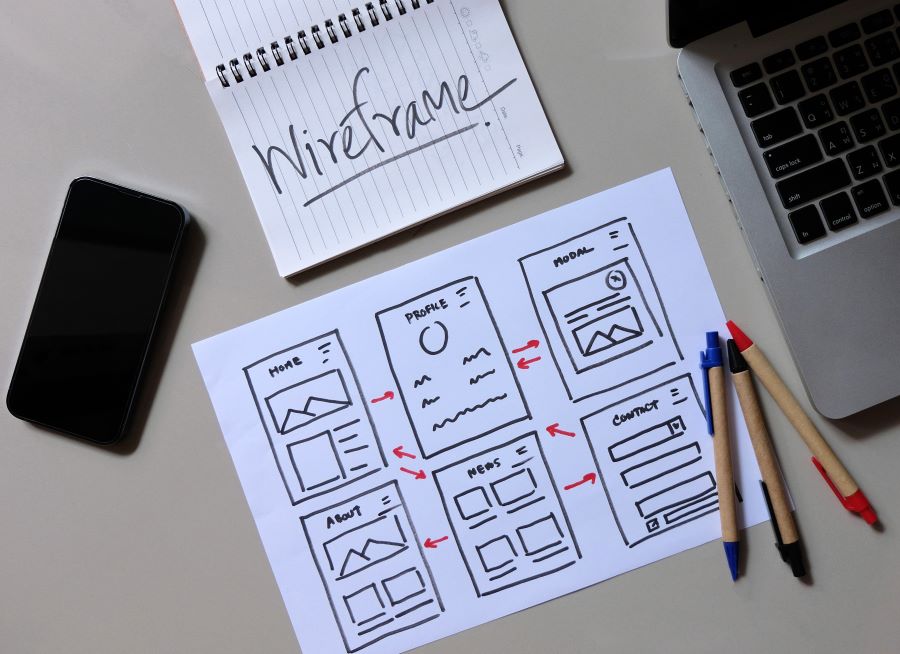
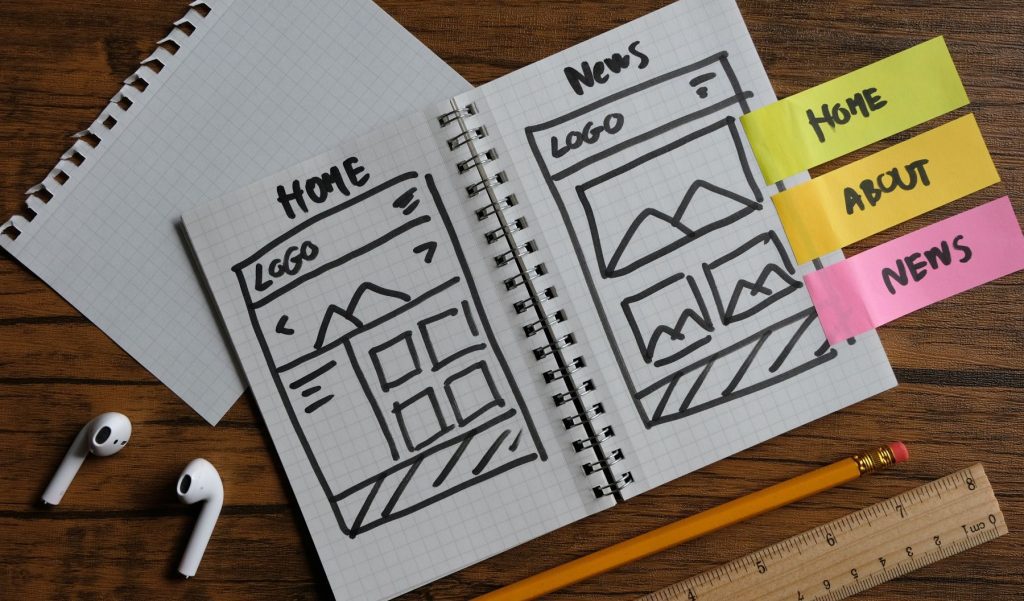
A wireframe is a visual representation of a user interface (UI) that serves as a blueprint or plan for a web development or application design. Wireframes are used to provide an early visualization of the user interface.
This helps designers and stakeholders quickly get a sense of how the design will look and function. Wireframes provide a framework for designers to discuss ideas and make decisions about the interface. They are often used as part of the design process before more detailed designs are created.
In this article, the following questions will be answered:
- How is a wireframe created?
- What elements are usually part of a wireframe?
- What are possible advantages of creating a wireframe?
- Are there any disadvantages to creating a wireframe?
- What can happen if development is underway before a wireframe is completed?
- What factors can I consider when determining how much detail my wireframe should have?
How is a wireframe created?
When a UX/UI designer is involved in an app development project, the wireframe would likely be completed by that person. UX/UI designers are trained to understand the user experience and to design the user interface UI design to meet app user’s needs and goals. Some custom software development companies have a UX/UI designer on staff just for this purpose.
A wireframe can also be created developer or by the app founder if they have an idea of how they wish for the app to look. In addition, a wireframe can be completed by a team of stakeholders who wish to give their thoughts and feedback on how they feel the user interface should look and function.
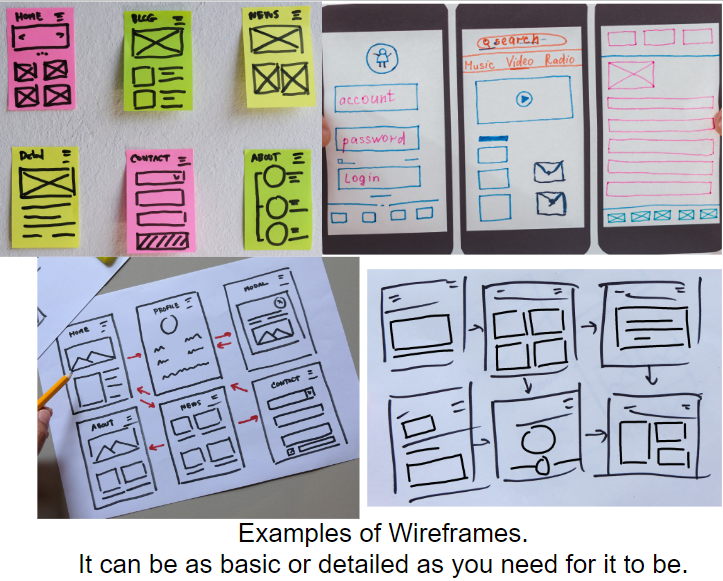
Creating a wireframe usually begins by gathering information about the app. This would include the goals of the app and the user requirements. The wireframe designer then creates a basic outline for the user interface and adds in as many details and visuals as they feel is necessary. A wireframe can be designed to be very basic and simplistic or have every detail right down to the fonts, colors, and images that will be used for the user interface.
A pencil or pen and paper can be used to create a wireframe. If a group is involved, they may prefer a whiteboard and markers, poster board, or a presentation easel. There are also wireframe tools such as Balsamiq, Sketch, or Adobe XD. How you go about creating the wireframe, how detailed it will be, or what tools will be used to create it are determined by those involved.
What elements are usually part of a wireframe?
A wireframe typically contains elements such as boxes, lines, arrows, and text. These elements are used to illustrate the structure on a website or application and to also show how the user will interact with it.
Boxes can be used to represent individual elements such as a menu, a search box, or an image. Lines might illustrate the relationship between elements such as a link that connects two boxes. Finally, the text might label the elements and provide further information about the user’s experience.
In addition to the basic information stated above, a wireframe can show the basic layout, features, and functionality of the website or application and can show the following elements:
- Page layout: the overall page structure. This can include the location of certain elements including the navigation bar, header, footer, content areas, columns, and sidebars.
- The content hierarchy: the order in which the content appears on the page. It often appears from the most important to the least important.
- The user flow: the path that a user takes while navigating through a website or application.
- The visual elements: colors, fonts, images, and other design elements.
- The interactive elements: forms, search boxes, drop-down menus, and other elements that require the user to interact with the interface.
- Functionality: features and functions that the website or application intends to offer such as registration, login, and search.
These elements are often included in a wireframe because they help designers to visualize the structure and flow of an application. This way, they might be able to make better decisions while building it. This can also help to communicate the intended design with stakeholders, so they can make better decisions while building it. How detailed a wireframe is can vary depending on the needs of those involved in the project.

What are possible advantages of creating a wireframe?
Creating a wireframe can have several advantages to an app development project. Wireframing can help developers understand the structure and design of an application more quickly. This allows the developers to think more critically about the user experience of the app because they can visualize how the user will interact with the app.
This also allows developers to work more on the functionality of the app without worrying about the app’s look and feel. It might also help developers identify potential problems and to make adjustments to the design before they start coding. Once they start coding, it can become a costly problem.
Wireframes can also help stakeholders agree on the design of an app before development begins and can be used to create a shared vision for a project. Wireframes can serve as a reference for developers and other stakeholders. This helps to ensure that everyone is on the same page and is working towards the same goals. This can help keep the development process on track and to ensure that it is completed on time and within budget.
Are there any disadvantages to creating a wireframe?
The biggest disadvantage to creating a wireframe prior to development is that it can sometimes be time consuming and costly. Creating a wireframe can require an in-depth understanding of the app, the user interface design, and the user experience. When this is the case, a lot of time and resources might be invested into the wireframing process. If a wireframe is not done correctly, it can lead to costly errors during the development process.
In addition, wireframes are also typically created in a vacuum. They don’t consider the opinions of the users or acquire their feedback. This lack of user feedback, in turn, can result in an app that fails to meet the needs of the users.
Creating a wireframe prior to development can also sometimes lead to a lack of flexibility. Wireframes are often created with a specific goal in mind. If that goal changes during the development process, it can become difficult to make changes to the wireframe.
This can lead to an unexpected loss of time and resources. In some cases, the original wireframe may need to be completely redesigned to incorporate the new goal.
Another possible scenario is that the goal changes and so does the wireframe….several times, but there is a lack of communication between the app founder, developer, and others involved with the app’s creation.
Due to the changes in the wireframe and lack of communication, the scope of the project increases. This may be a good thing because the final app may meet the needs of the users better, but the final project will also cost more than was expected. “What Are Problems that Occur When Developing an App?” discusses this and other problems that can occur due to lack of communication. It might be something worth reading.
One thing that the development team: the UX/UI designer, the app founder, and the developer, can consider doing, particularly if time or money is a factor, is to eventually arrive at a point in which they “lock” the wireframe from additional changes. This might help to keep the app project on time and on budget.
What can happen if development is underway before a wireframe is completed?
In some cases, an app founder or project manager may decide that hiring a UX/UI designer is not needed. The developer of the software development service starts developing the app without the help of a “real” wireframe to guide the project. If a UX/UI designer is hired after the development has begun, there is a chance that the developer might need to totally change direction and start over or abandon much of his previous work. If this happens, it could add unexpected costs to the project.
A way to possibly thwart much of the extra cost would be for the UX/UI designer to examine the work already completed by the developer and to keep as much of the completed design as possible. This will keep down the cost of having to redo much of the development. Once again, communication between all vested parties is important for the app development to go as smoothly as possible.
What factors can I consider when determining how much detail my wireframe should have?
When deciding how much detail to put into a wireframe, there are several factors that you can consider:
- The audience. You may want to consider who will be viewing the wireframe. If the wireframe is being presented to stakeholders for possible feedback, they might expect to be presented with a more detailed wireframe that includes annotations and descriptions. If the wireframe is for internal use only, you may not need as much detail.
- Level of Complexity. If the intended User Interface is very simplistic in nature, a basic wireframe with just a few details may be all that is needed. If the UI is complex and involves multiple screens and elements, a more detailed wireframe with annotations and descriptions may be in order.
- Time Constraints. If you’re on a tight timeline, you may need to opt for a wireframe with less detail. If you have more time, then the wireframe can have more detail. This, however, can go the other way. A detailed wireframe can speed up development time and ensure accuracy.
- The End Goal. The app founder may want to consider what the wireframe is intended to accomplish. If the goal is to only provide a visual representation of the UI, then one with less detail may be enough. If the goal is to get feedback and to make certain that it is going to meet the user’s needs, then more detail might be the way to go.
Ultimately, the amount of detail that is put into a wireframe will depend on the context of the project and the goals the app founder or developer is trying to achieve with it.
Matraex is a premier app and software development company located in southwest Idaho. Our focus is to answer your app development questions so you feel comfortable about app development and be an informed consumer. Feel free to contact us, leave a message on our web page, or post a question on our Google Business Profile. You can also call us at (208) 344-1115. We look forward to answering your questions.
Sign up to receive answers to your questions delivered directly to your inbox!
What Are the Steps to Putting an App in an App Store?

Many businesses, organizations, and institutions are opting to develop an app and put the app in an app store for customers, clients, or patients to utilize. What are the steps to getting an app in an app store? This article goes through the steps necessary to get your app placed in an app store.
The steps for putting your app on an app store are as follows:
1. Develop and test the app
You first need an app that can be submitted. This involves designing, developing, and testing an app. This process will be handled by your app developer with your collaboration. It also involves creating a plan for your app and researching the market to make certain your app will stand out from the crowd.
From there, your developer, possibly with the assistance of a UX/UI designer and your input, will design your app, create a prototype, develop your app, and test it to make certain that it functions properly and that it is user friendly and intuitive. The app also needs to be secure, protect the user’s sensitive information, and be aesthetically pleasing and easy to use. Then, you’re ready to publish your app on the app store.
2. Obtain a Developer Account
Sign up and acquire a Google Play Developer Account to publish apps on Android devices or an Apple Developer Account to put apps on Apple devices.
The name on the account depends on who owns the app’s code. In some cases, it may be the developer. In many cases, it will be the name of the business or the founder. Finding out who will own the code is an important question to ask app developers you are considering to partner with to develop your app.
To set up a developer account, you will need to provide a valid credit card, an email address, and a legal business entity (for example, a company, organization, or sole proprietorship).
- For Google, you also need to provide a developer name which will be publicly displayed in the Google Play Store. This can be your name or the name of your company if you are in possession of the app. Google also requires a one-time registration fee of $25 USD.
- For Apple, you will also need to provide contact info. This includes address and phone number. They also require business entity information such as a D-U-N-S number or Employer Identification Number, a Federal Tax ID Number, and an Apple ID. It may also be time to apply for an EIN if you do not already have one. Apple’s registration fee is $99 USD.
3. Upload your app to the store
Once you have a developer account, upload the app to the store via the developer console. You app is not published. It has simply been uploaded to the platform.
4. Prepare the app for publishing
Before submitting an app for publication in its respective app store, there are certain things to complete to ensure that your app is approved. Both the Google Play Store and the Apple App Store have specific guidelines, but there are similarities:
- Give your app a name.
- Decide if your app will be free or if you will charge. If it is going to cost, determine the cost. Also determine the cost of in-app purchases.
- Write a compelling, specific description of your app for users to examine when they see the app in the app market. This description should include several specific things:
- A brief overview of the app, its purpose, and how it works.
- Some of the app’s features and any other relevant information that will help potential users understand the app’s functionality.
- A list of supported devices, operating systems. and languages the app supports.
- Other details that will help the app stand out.
Make your description clear and concise. If the description is vague or confusing, customers may not understand what the app does which can lead to a decrease in the number of downloads the app will receive.
- Take pictures of the app icon and screenshots of the app’s features to promote the app in the stores. Google also requires a promotional video for Android apps.
- Come up with relative keywords that might be used to search for the app.
You may also want to do keyword research and send in optimized pictures and graphics. Both stores house over a million apps, and you need to ensure that your app will be noticed and stand out amongst the competition.
5. Submit your app to the store and wait for approval
Submit your app. Follow the rules and guidelines for the app store you are submitting to, and include all of the above items. Both Apple and Google require that you also submit a developer agreement that explains their rules and regulations, privacy policy, and Terms of Service.
Problems that could cause your app to be rejected or stripped from the market once it’s published include the following::
- Violation of Third-Party Rights. Apps will be rejected if it infringes upon the rights of any third party. This includes copyright, trademark, patent, trade secret, or privacy rights.
- Privacy. An app must not collect user information without permission. Additionally, any data collected must be properly secured and handled in accordance with the user’s permission and applicable laws.
- Spam: Apps must not use spam tactics including sending unsolicited messages or displaying excessive advertising.
- Misleading Content: Apps cannot contain false, deceptive, or inaccurate information.
- Inappropriate Content. App stores have strict guidelines regarding the content that can be included in an app. If the content is deemed inappropriate, the app could be rejected.
- Security Issues: An app must be secure. It must protect user data and prevent malicious attacks.
- Technical Issues. App stores have many technical requirements. If your app does not meet those requirements, it could be rejected.
After submitting your app for publication, it will go through a review process. Apple aims to have applications approved within 24-48 hours while Google averages a three-day approval process. During their peak seasons for app publication requests, either store could take up to a week to approve an app.
6. Activate the app in the store
After your app is approved, you will be notified by email. For Google, you can publish the app on the Play Store as soon as it’s approved or activate the app yourself. For Apple, upon approval, log onto your account and click the “Ready for Sale” button to activate it.
Matraex is a premier app and software development company located in Boise, ID. We understand that developing an app is a time-consuming and costly endeavor. We would like to give you unbiased answers to your app development questions so you can be an informed consumer.
Contact us, leave a message on the direct message feature on our website, or leave a question on our Google Business Profile. We look forward to talking with you.
Do I Need a UX/UI Designer for My App Development Project?

A UX/UI designer specializes in user experience (UX) and user interface (UI) design for websites, apps, and other digital products.
A UX/UI designer helps to create a digital experience that is attractive, intuitive, easy to use, and makes sense to users. They also use research, testing, and design principles to create visuals, interface elements, and interactions. These are designed to help users feel comfortable and confident when using a product. A founder may want to hire a UX/UI designer in the desktop or mobile app development process. They will work to ensure that the app is designed with the user in mind.
This article will answer the following questions:
- What is User Experience (UX) and User Interface (UI)?
- Is a UX/UI designer necessary for every app project?
- How important is it that the UX/UI designer and the app developer collaborate on a project?
- When should a UX/UI designer be hired to work on an app development project?
- What if I wait to hire a UX/UI designer?
- Are there any advantages of hiring a UX/UI designer late in the game?
What is User Experience (UX) and User Interface (UI)?
Let’s take a minute to break down exactly what user experience and user interface are in a bit more detail.
User experience (UX) is the overall experience that a user has while interacting with a product, service, or brand. It includes the user’s emotions, attitudes, beliefs, and behaviors throughout the entire interaction.
UX design focuses on the design and development of a product or service to ensure that it meets the needs of users and provides an enjoyable experience. For example, a well-designed online shopping website may include easy to understand product descriptions, helpful reviews, colorful pictures, and a simple checkout process. These items help to create a positive user experience and encourages customers to purchase the product.
User Interface (UI) is a combination of visual elements such as graphics, text, and menus that enable users to interact with a product or service through a website or app.
UI allows users to intuitively use a product or service by performing varying actions. These actions can include clicking, typing, swiping, and tapping. An example of a UI is the graphical user interface on a computer. It allows a user to interact with the computer’s operating system. In a mobile devise, the user interface would be the touch screen, where the user performs the actions noted above to interact with the website or app.
Is a UX/UI designer necessary for every app project?
It is not always necessary to hire a UX/UI designer for an app development project. Before deciding to hire a UX/UI designer to work on their app idea, the founder may want to examine the pros and cons of doing so.
Pros: A UX/UI designer can help to create a better user experience. This experience leads to higher user engagement, longer amounts of time spent on the app or site, and user satisfaction. All of this could ultimately translate to increased revenue. This may be particularly important in retail sales, services the user is considering, or if the user is intending to pay for the app.
A UX/UI designer can also speed up the development of an app by providing the app developer the ability to quickly create user interfaces and user experiences that are intuitive and easy to use. Additionally, hiring a UX/UI designer will give the development team a better understanding of the user experience. This will enable the developers to create features that are tailored to the user’s needs. This may also speed up the development process.
Cons: Hiring a UX/UI designer to work in conjunction with the developers on an app can be costly. It may take time to find a suitable UX/UI designer that will meet the needs of the app founder. Therefore, hiring a UX/UI designer could take valuable time that could go into working on the project.
A UX/UI app design can also be complex. It could take a lot of research and testing to ensure that the app is user-friendly and effective. This can also be time consuming and, therefore, cost extra money.
How important is it that the UX/UI designer and the app developer collaborate on a project?
App developers and UX/UI designers need to closely collaborate on an app project to ensure that the app is both functional and visually appealing. App developers create the code and logic and know the programming languages used in the app, which determines how the app works and functions. UX/UI designers create the user experience and user interface of the app, which determines how the app looks to the users and how users will interact with it.
This usually involves creating a wireframe that shows what the user interface on an app will look like. If these two aspects of app development are not properly coordinated, an app may not be successful. The app may have the functionality needed but not be visually appealing and be difficult for users to manipulate. Or it may have a nice user interface and be attractive but lack the functionality that both the founder and the users of the app need. It is important for an app to have both functionality and be designed in an appealing, easy to use fashion to be successful.
When should a UX/UI designer be hired to work on an app development project?
If an app founder decides to hire a UX/UI designer to work on an app development, they may want to do so as soon as possible in the app development process. A UX/UI design is an integral part of an app’s development.
By getting input from a UX/UI designer from the onset, the designer can help an app founder create an app that is easy to use, visually appealing, and meets the user’s needs while also meeting the founder’s goals. This way, the app founder can be ensured that the app is designed with the user in mind, while it also meets their expectations. Hiring a UX/UI designer early in the process also allows the designer and the app developer to collaborate from the onset. This way, the app developer will not inadvertently waste time creating app design or functionality that may need to be altered or discarded later on.
What if I wait to hire a UX/UI designer?
If you wait to hire a UX/UI designer, the designer may decide that the app’s features and functionality as designed by the developer would be confusing to the user. They may want to make significant changes. These changes may include removing or changing some of the functionality, adding additional functionality, or altering how the functionality is presented to the user in the interface.
It’s also possible that the UX/UI designer could determine that the app’s appearance does not sync with the company’s branding, or it isn’t as appealing as it could be. This could cause the developer to discard completed work, to rewrite or move around code for a redesigned interface, or to create new code for additional functionality.
If these scenarios occur, the developer may need to devote extra time on the project, which would cost more money. The release of the app would also need to be delayed until all of the changes were completed by the developer, and the new design and functionality was tested to ensure that it works as intended.
There are ways that some these problems can be mitigated. The UX/UI designer can examine the design the developer has already put in place prior to requesting any changes to the design, functionality, or interface. They could then attempt to keep as much of the initial design as possible while still providing suggestions for a user-friendly and intuitive user experience. Any portions of the developer’s design that can be used may reduce the amount of time needed to make changes.
Are there any advantages of hiring a UX/UI designer late in the game?
When hired after much of the development process is complete, a UX/UI designer can provide a fresh perspective on the design of the app. They can identify potential usability issues or areas of improvement that may have been overlooked. This can be extremely helpful in ensuring that the final product is as user-friendly as possible.
For example, a UX/UI designer could review the app’s navigation structure and suggest ways to make it more intuitive and easier to use. They may also suggest adding visual and interactive design elements that would improve the overall user experience that would not require the developer to totally redesign the app. Furthermore, they can review the app’s content and suggest ways that would make it more engaging and relevant to the target audience.
Overall, having a UX/UI designer on board late in the game can be beneficial in ensuring that the final product is as polished, attractive, and user-friendly as possible.
Do you have any questions about software or app development? Matraex is a software and app development company based in Boise, Idaho that is dedicated to giving unbiased, straightforward answers. We want you to be an informed consumer and make the right decisions for you and your company, organization, or institution. Feel free to leave a message on our site, contact us, or post a question on our Google Business Profile. We look forward to hearing from you and answering your questions.
Sign up to receive answers to your questions delivered directly to your inbox!
How Can Artificial Intelligence Benefit My Business?

According to the Pipeline, only 23% of businesses have incorporated AI into processes and product/service offerings, and even though the largest businesses of over 100,000 employees are most likely to benefit from this technology, less than half have actually done so. Artificial intelligence (AI), can help a business by providing automation of mundane and repetitive tasks. AI tasks are often completed instantaneously with better results than a human would have. AI automation tasks include improved decision making, enhanced productivity, and improved customer experience, all of which can help a business save money. Due to the many advantages AI gives businesses, 83% of businesses say that they will be making AI a priority in the next 12 months. Let’s go into detail about the ways AI can benefit businesses.
The four AI-automated tasks covered in this article include the following:
Improved Decision Making
AI can accumulate, inspect, and analyze vast amounts of data and make accurate decisions based on that data, much faster and often with better results than a person can.
- Anticipate Demand. AI can be used to accurately predict the demand for products and services and future trends. This can help businesses quickly adjust their production and marketing to meet customer expectations and to reduce money and time lost from making incorrect decisions.
- More Efficient Operations. AI can inspect data from a variety of sources to identify bottlenecks and inefficiencies in operations before they become apparent and then recommend solutions.
- Improved Data Analysis. AI can be used to quickly process large amounts of data and identify patterns, correlations, and trends that may not be immediately obvious.
Enhanced Productivity
AI can be used to increase productivity in the workplace, making it more faster, efficient, and accurate than it can be with humans alone.
- Automated Workflow. Businesses can use AI to streamline their processes and reduce the time and effort needed to complete tasks. Automated workflow can schedule tasks, prioritize tasks, and assign tasks to the right people, which saves time and increases productivity.
- Optimizing Marketing Efforts and Campaigns. AI algorithms can analyze customer data to determine the best way to deliver personalized messages. This helps businesses better target their campaigns for maximum success.
- Automated Data Entry. AI can help businesses manage huge volumes of data with minimal human effort. AI algorithms can also automatically detect patterns in data and enter new data accurately and quickly. This can help businesses cut down on labor costs associated with manual data entry and improve accuracy.
- Automated Production Processes. AI can streamline and automate production processes with methods including 3D printing and robotic assembly. This can eliminate the need for manual labor and reduce production costs.
Improved Customer Experience
AI can automate much of the customer experience and, in turn, make it faster and more efficient than it has been, giving customers the service that they want and deserve.
- Chatbots. AI-powered chatbots provide customers with fast, accurate answers to questions around the clock. This improves the customer experience by providing timely, personalized responses. It also frees staff to focus on more complex customer service tasks.
- Automated Customer Support. AI can be used to automate many customer service tasks including ticket routing and issue resolution. This helps customers get issues resolved faster and more efficiently. It also reduces the strain on customer service staff.
- Customer Data Analysis. AI can analyze customer data including past purchases, browsing habits, and reviews. It then uses this information to provide customers with personalized product recommendations. This helps customers locate products to suit their needs and also helps businesses increase customer loyalty and sales.
- Voice Assistants. Customers can use AI-powered voice assistants such as Siri, Alexa, and Google Home to quickly and easily access information and services. This helps customers efficiently find the information they need which improves overall customer experience.
Improved Security
AI can play a significant role in improving and enhancing security by providing faster, more comprehensive, and more accurate detection of threats.
- Intrusion Detection Systems (IDS). AI can be used to detect malicious activity on a network by detecting patterns of anomalous behavior. The IDS can analyze data from multiple sources and detect suspicious activity that would go unnoticed by humans. For example, an IDS can detect data infiltration attempts, malicious file downloads, and changes in user behavior.
- Automated Malware Detection Systems. AI can be used to detect malicious software before it can cause damage. Machine learning algorithms can analyze the behavior of malware and then detect patterns that indicate malicious intent. This can help security teams identify malicious files before they can cause harm.
- Automated Penetration Testing. AI can be used to automate penetration testing. This is the process of attempting to gain unauthorized access to a system or network to identify potential weaknesses. AI algorithms can be used to simulate attacks and to identify potential weaknesses in an organization’s security posture.
- Automated Network Security Monitoring. AI can be used to monitor a network for suspicious activity. It can detect patterns of malicious activity and alert security teams of potential threats. This can help businesses detect and respond to threats before they can cause damage.
- Automated Fraud Detection. AI can be used to detect and prevent fraud by analyzing data from multiple sources to detect patterns of fraudulent behavior. This can help organizations detect and prevent fraud before it causes financial loss.
This is only a few of the ways AI can be utilized to help business, and, as AI becomes more sophisticated, its uses are being increased everyday.
Matraex is a premier app and software company based in Boise, Idaho. Do you have any app development or related questions? Matraex would like to help you with unbiased answers. Feel free to contact us, to ask a question through the messaging app on our website, or to place a question on our Google Business Profile. We look forward to answering your questions.
Sign up to receive answers to your questions delivered directly to your inbox!
How Can I Show a Problem I’m Experiencing with my App?

For every mobile phone user, there are occasions when you experience a problem with an app. In these cases, the app developer may want to see precisely what is happening.
The best way to show a problem in real time is to record your screen. Screen capturing can be done with both Apple and Android phones. You can also use your mic as you record to narrate what happens in the video.
This article answers the following questions:
What should I include in my screen recording?
When recording video content to show a possible error, there are certain things you want to do so you show the developer what they need to know.
- Before you start recording, duplicate the issue or problem multiple times. This ensures that you understand the problem thoroughly.
- When you begin the recording, start at the beginning of the process that leads to the issue such as opening the app or navigating to a specific screen.
- Include all the steps you take to reproduce the issue. Make sure error messages or other relevant information appears on the screen.
- If the issue involves multiple screens or sections of the app, navigate between them in the recording so the developer can see the full context of the problem.
- If the issue involves interactions with people or other apps such as a video call or a messaging app, include those interactions in the recording.
- Turn on the microphone of your device and narrate details that may be difficult to see or notice so the developer gets a complete picture.
- Stop the recording once you’ve fully demonstrated the issue and have shown relevant error messages or details.
- Include all necessary details but keep the video concise. Longer recordings take longer to upload and may be more difficult to review in detail.
What should be excluded from my video?
There are things that should not be included in a video because they are not relevant, needlessly lengthen the video, or are sensitive in nature. Before sending the developer your recording, go through the video with this list in mind:
- Focus on relevant information and exclude unnecessary or sensitive information.
- If the recording captures personal information or other sensitive data, blur or cover that information before sharing it.
- If the issue involves interactions with others such as in a messaging app or video call, get permission before sharing the recording and exclude parts of the conversation not relevant to the issue.
- If the issue involves navigating to parts of the app that are not relevant to the issue, skip those parts.
- Exclude personal preferences or settings not relevant to the issue.
- Exclude anything not directly related to the issue so the recording is clear and concise.
How do I record my screen on my iPhone?
1. Add the “Screen Recording” button to the Control Center.
***Go to “Settings”.
***Scroll down and tap “Control Center”.
***Scroll down until you find “Screen Recording”.
***Tap the green “+” sign to the left of “Screen Recording. This will add Screen Recording to the Control Center.
2. Prepare the app and record to your screen.
***Make certain your app is ready to reproduce the issue you want to record.
***Open the Control Center by swiping down from the top right corner of the screen.
***To record your voice while recording the screen, press and hold the “Screen Recording” button (the circle with the dot inside). The button with the microphone will pop up. Tap on the microphone.
***Tap the “Screen Recording” button again and wait for the three-second countdown. When the countdown ends, the recording will begin.
***Close the Control Center and record the issue.
3. Go through the steps.
***Perform ALL the steps that lead to the issue. Your finger presses will not show on the video so narrate your actions to make what you are doing clear.
***Include any relevant error messages or other information that appears on the screen.
4. Stop the recording.
***Open the Control Center by swiping down from the top right corner.
***Tap the Screen Recording button to stop the recording.
5. Review and share your recording.
***When the recording stops, the video will be saved to photos and a notification will pop up. Click the notification to view it. If you have to find the video later, tap the “Albums” tab and “Videos” to locate it.
***To access the video editor, click “Edit” on the top right corner of the screen.
***Share it with the developer by tapping the “Share” button (the square with the upward arrow) in the bottom left corner.
***Choose the method you want to share the recording such as email, Google Drive, or Dropbox.
***If the recording is too large to send via email, you can upload it to a cloud storage service and share a link to the file via email.
If you need additional help, this video from Apple Support should help:
How do I record my screen on an Android?
Not all Android phones act exactly the same way so you may need to deviate from these instructions a little.
1. Prepare the app and record your screen.
***Make certain your app is ready to reproduce the issue you want to record.
***From the top of your screen, swipe down twice. This will open the “Quick Panel”.
***Swipe right until you locate “Screen Recording”. If the screen recording option is not on the quick panel, tap on the three three vertical dots in the top right corner of the quick panel and on “Edit”. The screen recorder should be in the list of available buttons. Tap the “Screen Recording” icon and drag it to your quick panel. Once it’s in place, tap “Done”. If your Android does not have a screen recorder, free online screen recorders are available via the Google Play Store.
***After clicking on the Screen Recording option, your phone will probably ask for permissions to use your camera and microphone. Grant these permissions. Your phone will have a three second countdown and begin recording.
***A recording bar will appear in the top right corner. It can be moved to elsewhere on the screen if in the way, and will not show in the video.
2. Go through the steps.
***Perform ALL the steps that lead to the issue. Narrate your actions to make what is seen in the video as clear as possible.
***Include relevant error messages or other information that appears on the screen.
3. Stop and review the recording.
***When you are done recording, tap the square inside of the circle in the recording bar to stop the recording. A notification will pop up on your screen.
***Tap the notification to review your recording. If you are not ready to view your recording, you can locate it later in your Gallery with other pictures.
***To share your video, tap on the “Share” button at the bottom of the screen. The places you can share it to will come up. If the recording is too large to send via email, you can upload it to a cloud storage service and share a link to the file via email.
If you need additional assistance, you can look at this video from Foxy Tech Tips:
If you enjoyed this article, you may also want to read “What Are Problems that Occur When Developing an App.” or “What Should I Do if My App Has a Bug or Crashes?” These articles go through different problems with an app and things you can do to troubleshoot it before getting the developer involved.
Matraex is a premier software and app development company located in Boise, Idaho. Do you have any app development questions or concerns and want unbiased answers to your questions? Contact Matraex, leave a note on the direct message function on our website, or post a question on our Google Business Profile. Matraex would like to be your source for answers.
Sign up to receive answers to your questions delivered directly to your inbox!
Why Do App Development Companies Sign NDAs with Clients?

When you have an idea for a web app, mobile app, or special web design and go to an app development team to discuss the concept, it often isn’t long before the company requires you to sign a non-disclosure agreement (NDA).
There are many reasons, but it boils down to this: an NDA protects the intellectual property of both parties. An NDA reduces the chances of one party taking advantage of the other. It also establishes trust between the developer and the client, and protects the brand and reputation of both parties.
This article will answer the following questions:
What is a non-disclosure agreement?
A Non-Disclosure Agreement (NDA) is a legally binding contract that two or more parties sign (in this case the app founder and app development company) that protects confidential information from being shared with third parties. It helps to ensure that both sides will not disclose information to others.
In the case of an app development company and an app founder, an NDA is frequently initiated by the app development company, but that is not always the case. If the founder’s business, organization, or institution is a government entity, works closely with the government, or has trade secrets or other sensitive information that will be discussed during the building of the app, they may require their own NDA to protect their interests.
What are the different types of NDAs?
There are two types of non-disclosure agreements that an app founder and the app development company can sign:
- A unilateral or one-way NDA, which is designed to protect only one of the two parties involved. Employers sometimes require that new employees sign a unilateral NDA. This is also true when a company hires a contractor or if an inventor goes to a company to have an idea or invention evaluated.
- A bilateral or mutual NDA, which is designed to protect both parties equally. Both parties can limit how the other party will use or share their information. This is the type of NDA that app developers usually require.
How are NDAs written?
An NDA has three primary components:
- The parties involved. An NDA defines who is bound by the agreement and their obligations to each other.
- The confidential information. This section outlines the confidential information that the parties agree to keep secret. This can include trade secrets, ideas, techniques, processes, product information, and other proprietary information.
- The restrictions. This section outlines the specific restrictions on how the confidential information can be used and shared. It covers how long the agreement is in effect for and how the information can be shared, along with any other restrictions the two parties decide on.
For an NDA to be legally binding, it must include these three components. It must also be signed by all of the parties involved. In addition, most NDAs include language that allows for the agreement to be enforced in a court of law if necessary.
In order for an NDA to be legally binding, all parties must also have a clear understanding of the agreement and sign it voluntarily. It should be written in simple, understandable language that all parties can understand, and all parties should have the time needed to review the agreement and consider the terms before signing it.
As an app founder, what does an NDA do for me?
An NDA aids the app’s founder and the founder’s company in addition to the project manager in a number of ways:
- It shows the commitment of the app development company to protect confidential information and to the success of the project. This can help to foster a more productive relationship between the two parties.
- It establishes trust between the app founder and the development company they have chosen to work with.
- It promotes an environment that allows an app founder to talk freely about his vision without worrying that his idea could be stolen or is in jeopardy.
- It protects the founder’s intellectual property and any confidential information that may be contained in the app itself.
- It can prevent the founder’s competitors from obtaining access to the app’s ideas, designs, and other proprietary information and using it for their own advantage.
- It provides a legally enforceable means of protecting confidential information. It also limits the use of such information by the development company to ensure that their information is not misused.
How does a NDA help the app development company?
In addition, an NDA assists the software development firm in several ways:
- It ensures the confidentiality of an app developer’s intellectual property including their source code, programming language, software designs, and other proprietary information. By doing this, the NDA protects the developer’s ideas, designs, and developments from being stolen by competitors or malicious actors.
- NDAs can also help the development company from potential lawsuits or breach of contract claims from disgruntled clients.
- An NDA protects development companies from revealing sensitive information to their clients. This includes their development process, which protects the development company’s competitive advantage over its competitors.
- By signing an NDA, a client agrees to pay for the services provided and not use intellectual property without permission. This provides the development company with the assurance that they will be compensated for their hard work and that the client cannot take advantage of them.
What action can be taken if a NDA is violated?
If an NDA is violated, the injured party may take legal action against the other party. This would most likely be done through a civil case, and there have been instances when such action has gone all of the way to the Supreme Court. This action can include filing a lawsuit in a civil court and seeking a court order to prevent further violations. The affect party can also seek a monetary award for damages incurred by the violation.
The first step to taking legal action against a company who violated a non-disclosure agreement is to contact an experienced attorney. The attorney will review the contract and determine what legal remedies are available and how to best proceed.
The next step is to prepare a demand letter. The letter should include details of the breach and damages that were suffered as a result of the breach. It should also request for the company who caused the breach to take corrective action. In addition, the demand letter should state what legal action may be taken by the injured party if the company does not take corrective action.
If the company does not take corrective action after receiving the demand letter, the injured party may choose to file a lawsuit in civil court. The lawsuit should include all relevant facts, a statement of damages suffered, and a request for a court order to prevent further violations of the NDA.
If the court finds that the NDA was violated, it can award damages to the party affected by the breach. Depending on the particular circumstances, these damages may include monetary compensation, attorney’s fees, and court costs.
Finally, the court may issue an injunction ordering the company to stop further violations of the NDA. This injunction would require the company to take specific steps to ensure that it is in compliance with the agreement.
Matraex is a premier mobile and web app and software development company headquartered in Boise, Idaho. Do you have any questions about app development, web development, or technology in general? Matraex would love to answer them! Your question may even be featured in a future blog!
Contact us, leave a question in the instant messaging feature on our website, or put a question on our Google Business Page. We look forward to helping you become a more informed consumer.
Sign up to receive answers to your questions delivered directly to your inbox!
